Warum ein klarer Webdesign-Prozess entscheidend ist
Eine Website ist mehr als nur Design.
Sie ist ein digitales Aushängeschild, ein Vertriebswerkzeug und oft der erste Touchpoint mit potenziellen Kund:innen.
Damit sie funktioniert, und nicht nur schön aussieht, braucht es einen ganzheitlichen Prozess.
Wir bei Beyondweb setzen deshalb auf vier klar strukturierte Projektphasen:
Phase 1: Strategie
Bevor wir bei Beyondweb ein Design anfassen oder Code schreiben, beginnt jedes Projekt mit einer durchdachten strategischen Phase.
Hier legen wir den Grundstein für alle folgenden Schritte und stellen sicher, dass die Website nicht nur schön wird, sondern auch funktioniert.
Ziel dieser Phase ist es, dein Unternehmen, deine Zielgruppe und deine Marktpositionierung wirklich zu verstehen.
Denn nur wenn wir wissen, für wen wir gestalten und was diese Menschen brauchen, können wir eine Website entwickeln, die auch ihre Wirkung entfaltet.

1. User Experience (UX)
Wir starten mit den zentralen Fragen:
- Wer sind deine Personas?
- Welche Bedürfnisse, Ziele und Hürden haben sie auf dem Weg zur Entscheidung?
- Welche Erwartungen haben sie an deine Website?
Dabei entwickeln wir gemeinsam eine oder mehrere fiktive Nutzerprofile, die die realen Zielgruppen abbilden.
Auf Basis dieser Personas skizzieren wir die Customer Journey, also den Weg deiner Besucher:innen vom Erstkontakt bis zur gewünschten Aktion (z. B. Kontaktaufnahme, Kauf oder Download).
Das Ergebnis ist ein klares Bild davon, wie die Website später funktionieren muss, um die richtigen Menschen intuitiv zu führen.
2. Konkurrenzanalyse
Im zweiten Schritt werfen wir einen Blick auf dein Wettbewerbsumfeld.
Was machen andere in deiner Branche gut?
Wo sind Lücken?
Und wie können wir dich gezielt davon abheben?
Wir analysieren Design, Inhalte, Positionierung, SEO-Daten und Nutzerführung deiner Mitbewerber.
Dabei entdecken wir häufig Potenziale, die du mit deiner neuen Website gezielt besetzen kannst, sei es durch ein klareres Leistungsversprechen, bessere Inhalte oder eine nutzerfreundlichere Struktur.
Ziel: Deine Website soll sich nicht nur abheben, sondern auch klar erkennbar machen, warum Kund:innen bei dir richtig sind.
3. Keyword-Strategie
Jetzt kommt die Suchmaschinenperspektive ins Spiel.
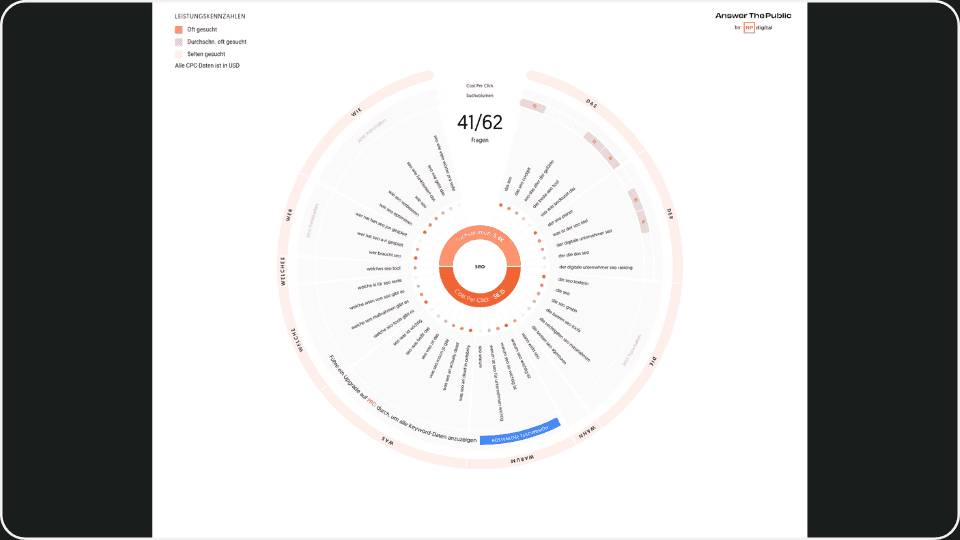
Wir recherchieren gemeinsam relevante Keywords und Themencluster, die deine Zielgruppe tatsächlich googelt, mit Fokus auf Suchintention, Wettbewerb und Potenzial.
Auf dieser Basis strukturieren wir bereits früh die Website grob vor:
Welche Seiten braucht es?
Welche Inhalte decken welche Suchanfragen ab?
Welche Keywords gehören in Titel, Meta-Tags und Überschriften?
Die Keyword-Strategie bildet das Rückgrat für Content, Navigation und spätere SEO-Massnahmen.
4. Funktionsstrategie
Wir definieren gemeinsam, was deine Website technisch können muss:
- Braucht es z. B. ein Anfragetool, Buchungsfunktion, Produktfilter, Sprachauswahl oder einen geschützten Loginbereich?
- Welche externen Tools (z. B. CRM, Zahlungsanbieter, Newsletter-Tools) sollen integriert werden?
- Welche Anforderungen ergeben sich aus deinem Businessmodell oder der Zielgruppe?
So vermeiden wir spätere technische Stolpersteine und stellen sicher, dass deine Website später so funktioniert, wie du (und deine Kund:innen) es erwarten.
5. Inhaltsstrategie
Zum Schluss entwickeln wir die inhaltliche Leitlinie.
- Welche Informationen sind wirklich relevant für deine Zielgruppe?
- Welche Argumente überzeugen?
- Welche Medien (Texte, Bilder, Videos, Testimonials, FAQs) braucht es auf welcher Seite?
Wir legen auch fest, wer die Inhalte erstellt.
Du intern, wir als Agentur oder im Co-Working-Modus.
Das vermeidet spätere Engpässe und bringt Klarheit in den Content-Prozess.
Der Mehrwert dieser Phase:
- Klares Verständnis deiner Zielgruppe: Wir gestalten für echte Menschen, nicht für abstrakte Zielgruppen.
- Strategische SEO-Planung: Die Sichtbarkeit deiner Website wird von Anfang an mitgedacht.
- Sichere Grundlage für Inhalte & Struktur: Kein Trial-and-Error, sondern ein tragfähiges Konzept.
- Starke Differenzierung: Deine Website hebt sich bewusst von Mitbewerbern ab, visuell, funktional und inhaltlich.
- Effizienz im Projekt: Je klarer das Fundament, desto reibungsloser der Rest des Webdesign-Prozesses.
Phase 2: Content
Nachdem wir in Phase 1 die strategischen Grundlagen gelegt haben, wird es nun konkret:
In Phase 2 entwickeln wir die Inhalte und Struktur deiner Website auf Basis der definierten Personas, Customer Journey und Keyword-Strategie.
Unser Ziel: Inhalte zu schaffen, die deine Zielgruppe direkt abholen, Vertrauen aufbauen und zur gewünschten Handlung führen.
Dabei denken wir von Anfang an auch aus Sicht von Google und anderen KI-basierten Suchsystemen, damit deine Website nicht nur schön, sondern auch sichtbar wird.

1. Wireframes
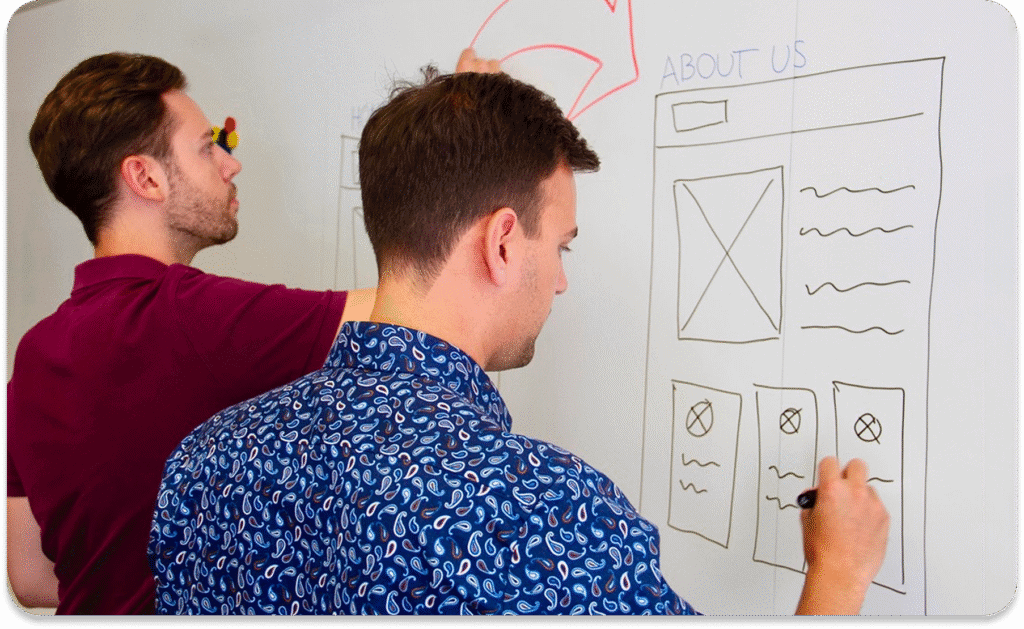
Bevor es ans eigentliche Design geht, erstellen wir sogenannte Wireframes.
Das sind einfache Layout-Skizzen (ohne Farben, ohne Grafiken), die zeigen, welche Inhalte wo auf einer Seite platziert werden.
Dabei orientieren wir uns an:
- der definierten User Journey
- dem Ziel jeder Unterseite
- der Reihenfolge der Argumentation (z. B. Pain Point → Lösung → Social Proof → CTA)
Das hilft dir, Inhalte gezielt zu planen und uns als Webdesigner:innen, später ein sauberes, nutzerfreundliches Layout zu entwickeln.
Wireframes sparen Zeit, vermeiden Missverständnisse und ermöglichen fundiertes Feedback, bevor ins Design investiert wird.

2. Copywriting
Wir verfassen zielgruppengerechte Texte, die verständlich, überzeugend und konversionsstark sind.
Dabei achten wir auf Tonalität, Lesefluss und klare Argumentation.
Texte auf einer professionellen Website müssen mehrere Dinge gleichzeitig erfüllen:
- informieren
- Vertrauen aufbauen
- den Unterschied zur Konkurrenz klar machen
- zu einer Handlung führen (CTA)
Ob Startseite, Angebotsseite, Über-uns-Bereich oder FAQ: jeder Text verfolgt ein klares Ziel.
Und jeder Satz hat eine Funktion.
Guter Content entsteht nie zufällig, sondern aus Strategie, Sprache und Struktur.
3. SEO
Während des Schreibens denken wir die SEO-Basics direkt mit.
Das heisst:
- Strukturierte Überschriften mit Fokus-Keywords (H1, H2, H3…)
- Keyword-Integration mit natürlicher Lesbarkeit
- Interne Verlinkungen zwischen den Seiten
- Alt-Texte für Bilder (für Barrierefreiheit & Google)
- Snippet-Optimierung (Meta-Titel & Description)
Dadurch erreichst du langfristig bessere Rankings und wirst für relevante Suchanfragen deiner Zielgruppe sichtbar.
Wir optimieren nicht nur für Google, sondern auch für Nutzer:innen, denn beide entscheiden, wie erfolgreich deine Seite wird.
4. Meta-Titel & Beschreibungen
Jede Seite erhält von uns einen individuell formulierten Meta-Titel und eine ansprechende Meta-Beschreibung.
Diese Snippets sind oft der erste Kontaktpunkt in der Google-Suche und entscheiden darüber, ob jemand klickt oder weiterscrollt.
Wir sorgen dafür, dass sie sowohl Keyword-relevant als auch klickstark formuliert sind.
Zum besseren Verstädnis ein kleines Beispiel:
„Professionelle Website für dein Unternehmen – mobil, schnell & verkaufsstark“ klingt besser als „Startseite – Musterfirma GmbH“
Der Mehrwert dieser Phase:
- Klarer Aufbau jeder Seite: Dank Wireframes wissen alle Beteiligten, wie die Inhalte sinnvoll gegliedert werden.
- Conversion-orientierte Inhalte: Die Texte sind nicht nur schön geschrieben, sondern erfüllen ein Ziel.
- Sichtbarkeit für relevante Suchbegriffe: Wir denken SEO von Anfang an mit, nicht erst zum Schluss.
- SEO-optimiertes Backend: Alt-Tags, Meta-Daten, Lesbarkeitsanalysen, alles wird sauber integriert.
Phase 3: Webdesign
Nachdem Inhalte, Struktur und Strategie definiert sind, bringen wir in dieser Phase alles visuell zusammen:
Wir gestalten deine Website so, dass sie nicht nur professionell aussieht, sondern auch deine Marke transportiert, Orientierung bietet und zur gewünschten Handlung führt.
Dabei gilt: Design ist nicht nur eine Frage des Geschmacks, sondern eine strategische Disziplin.
Jedes Element auf deiner Seite erfüllt einen Zweck, sei es, um Vertrauen aufzubauen, Inhalte lesbar zu machen oder Nutzer:innen gezielt durch die Seite zu führen.
1. Moodboards
Bevor wir ins eigentliche Layout starten, erarbeiten wir Moodboards.
Diese enthalten Beispielbilder, Farbpaletten, Typografie, UI-Elemente und mögliche Stilrichtungen und helfen dabei, ein gemeinsames visuelles Verständnis zu entwickeln.
Moodboards sind der perfekte Ort, um die Tonalität zu klären:
- Soll deine Website clean & modern wirken?
- Oder eher spielerisch, lebendig, technisch, luxuriös, handgemacht…?
Du bekommst ein erstes Gefühl für das Design, ohne dich schon für ein konkretes Layout entscheiden zu müssen.
So können wir schon früh sicherstellen, dass wir in die richtige Richtung gehen, bevor Zeit in Details investiert wird.

2. Design-System
Ein professionelles Webdesign lebt von Konsistenz.
Deshalb entwickeln wir ein Design-System:
- Farben und ihre Anwendungen
- Typografie (Schriftarten, -grössen, -abstände)
- Buttons, Icons, Formulare, Bildstile
- Abstände, Layout-Raster und Breakpoints für Responsive Design
Das Design-System ist wie ein visueller Werkzeugkasten, der im Hintergrund für Ordnung sorgt.
So stellen wir sicher, dass sich deine Website stimmig und durchdacht anfühlt, egal ob auf Desktop, Tablet oder Smartphone.
3. High-Fidelity Design
Jetzt gestalten wir die einzelnen Seiten mit echten Inhalten, im abgestimmten Designstil und in voller Auflösung.
Wir achten dabei besonders auf:
- Lesbarkeit & visuelle Hierarchie
- Nutzerführung & Call-to-Action-Logik
- Bildsprache, Weissräume, Ausgewogenheit
- Conversion-optimierte Elemente (z. B. Testimonials, Vergleichsboxen, Trust-Elemente)
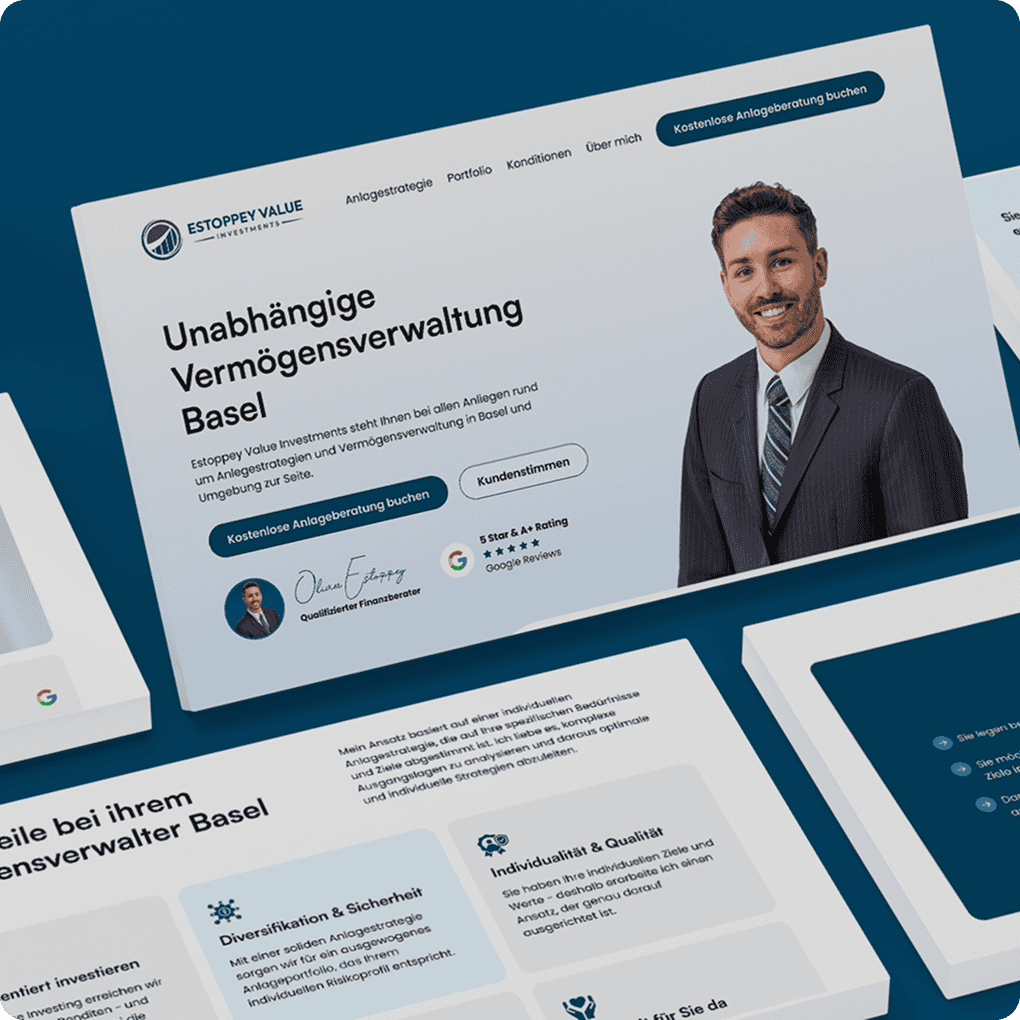
Du siehst in dieser Phase ganz konkret, wie deine neue Website aussehen wird.
Wir gestalten zuerst die Startseite und 1–2 Schlüsselunterseiten.
Nach deinem Feedback übertragen wir den Stil auf alle weiteren Seitentypen.
4. Graphic Design
Neben dem reinen Layout kümmern wir uns auch um die Gestaltung von:
- Icons & Illustrationen im Corporate Design
- Infografiken & Visualisierungen komplexer Inhalte
- Bildbearbeitung und -auswahl
- Design von z. B. CTA-Bannern, Teaserboxen oder Inhaltsmodulen
So wird deine Website nicht nur funktional, sondern auch visuell einzigartig.
Gutes Webdesign ist keine Stockfoto-Wüste, sondern ein individueller, durchdachter Markenauftritt.
5. Prototyp-Funktion
Sobald die Seiten fertig gestaltet sind, erstellen wir einen klickbaren Prototyp (z. B. via Figma).
Damit kannst du und dein Team die Seite so erleben, wie sie später auch funktionieren wird, inklusive Navigation, Hover-Zuständen, Seitenverläufen.
Der grosse Vorteil:
- Du erkennst früh, wie sich die Seite „anfühlt“
- Du kannst Inhalte, Abfolgen oder Details viel besser einschätzen
- Wir bekommen wertvolles Feedback, bevor es in die technische Umsetzung geht
Das spart Zeit, Geld und vermeidet spätere Korrekturschleifen.
Der Mehrwert dieser Phase:
- Einheitlicher Look & Feel: Ein konsistentes Design stärkt die Markenwahrnehmung und wirkt professionell.
- Visuelle Klarheit & intuitive Nutzerführung: Inhalte werden so aufbereitet, dass sie leicht erfassbar und attraktiv sind.
- Schnellere Feedbackschleifen: Durch klickbare Prototypen siehst du früh, was funktioniert und was angepasst werden sollte.
- Stärkung der Markenidentität: Farben, Formen, Bilder, alles zahlt auf deine Corporate Identity ein.
Phase 4: Entwicklung & Launch
In dieser letzten Phase bringen wir alles zusammen: Inhalte, Struktur und Design werden technisch umgesetzt.
Wir setzen auf moderne Webtechnologien, durchdachte WordPress-Architektur und klare Entwicklungsstandards, damit du eine Website erhältst, die nicht nur optisch überzeugt, sondern auch technisch auf der Höhe ist.
Unser Anspruch: Deine Website soll nicht nur funktionieren, sondern zukunftsfähig sein.
1. Webentwicklung
Wir entwickeln deine neue Website in WordPress mit Fokus auf:
- Performance (Ladegeschwindigkeit, optimierter Code)
- Sicherheit (aktuelle Standards, SSL, saubere Benutzerrollen)
- Modularität (Updates & Erweiterungen ohne Chaos)
- Responsive Webdesign (optimiert für alle Endgeräte)
Dabei halten wir uns an Best Practices:
kein unnötiger Code, keine überladenen Themes, keine fragwürdigen Plugins.
Du bekommst eine individuell aufgebaute WordPress-Seite, die performant läuft und leicht zu warten ist.

2. Custom Post Types
Statt alles in starren Seiten zu verpacken, richten wir individuelle Inhaltsbereiche ein z. B. für Projekte, Produkte, Teammitglieder, Stelleninserate oder Referenzen.
Diese sogenannten Custom Post Types ermöglichen es dir (und deinem Team), neue Inhalte selbst einzupflegen ohne ins Design eingreifen zu müssen.
So bleibt die Seite auch langfristig konsistent und sauber strukturiert.
Ein professionelles CMS-System für eine professionelle Website.

3. Schnittstellen
Deine Website ist kein isoliertes System.
Deshalb integrieren wir bei Bedarf Schnittstellen zu:
- CRM-Systemen wie HubSpot, Zoho oder Salesforce
- Buchungstools, Eventkalendern oder Ticketing-Systemen
- Newsletter-Tools wie Mailchimp, CleverReach oder Brevo
- Zahlungsanbietern oder Formular-Plugins
Auch erweiterte Funktionen wie Cookie-Consent-Management, Multi-Language (z. B. mit Weglot) oder API-Anbindungen setzen wir sauber um.
4. Testing & Performance
Bevor wir live gehen, prüfen wir die Website auf Herz und Nieren:
- Darstellung auf allen gängigen Endgeräten (Smartphone, Tablet, Desktop)
- Funktion aller Formulare, Buttons, Navigationen und interaktiven Elemente
- Ladezeiten & Core Web Vitals
- Saubere URL-Struktur, Metadaten, Alt-Texte und technische SEO-Basics
- Barrierefreiheit und Nutzerführung
Wir testen in mehreren Durchläufen, manuell und mit Tools, damit beim Launch alles reibungslos läuft.
5. Redirects
Wenn du bereits eine bestehende Website hast, übernehmen wir alle wichtigen Redirects.
Das heisst:
- Alte URLs, die nicht mehr existieren, werden weitergeleitet
- Google & Co. bekommen klare Signale, dass sich Inhalte verschoben haben
- 404-Fehler werden vermieden
- Backlinks bleiben erhalten
- Dein SEO-Ranking wird geschützt
So verliert deine Website beim Relaunch keine Sichtbarkeit, sondern gewinnt dazu.
6. Schulung & Übergabe
Nach dem Launch lassen wir dich nicht allein.
Wir führen dich (und dein Team) in die Bedienung ein z. B. per Video-Schulung oder 1:1-Session.
Zusätzlich bekommst du Zugriff auf unsere Beyondweb Academy, in der du Schritt-für-Schritt-Anleitungen für alle wichtigen Aufgaben findest.
Du lernst:
- Inhalte selbst anzupassen oder zu erstellen
- Bilder und Downloads zu verwalten
- neue Blogposts oder Seiten anzulegen
- einfache SEO-Optimierungen selbst vorzunehmen
Der Mehrwert dieser Phase:
- Einfache Weiterentwicklung durch dich & dein Team: Kein Entwickler nötig für einfache Änderungen.
- Keine bösen Überraschungen beim Go-Live: Alles wurde getestet, dokumentiert und optimiert.
- SEO-konformer Übergang beim Relaunch: Sichtbarkeit bleibt erhalten, Rankings werden geschützt.
- Begleitung auch nach dem Launch: Mit Support, Schulung und skalierbaren Erweiterungen.
Fazit: Mit Struktur zur erfolgreichen Unternehmenswebsite
Wenn du dich fragst, wie der Webdesign-Prozess abläuft, lautet unsere Antwort: strukturiert, transparent und mit Fokus auf dein Ziel.
Wir führen dich Schritt für Schritt durch alle Phasen, von der Strategie bis Launch.
Dabei setzen wir auf bewährte Tools, klare Kommunikation und jahrelange Erfahrung in der Website-Erstellung für KMU, Startups und ambitionierte Marken.
Deine Website soll nicht nur gut aussehen, sondern auch funktionieren.
Dafür stehen wir mit unserem Team, unserem Prozess und unserem Anspruch an Qualität.
Bereit für dein Projekt?
Dann sprich mit uns über deine Ziele und wir zeigen dir gerne, wie daraus ein starkes digitales Ergebnis wird.
Typische Fragen zum Webdesign-Prozess
Wenn du zum ersten Mal eine neue Website erstellst oder einen Relaunch planst, stellst du dir vermutlich eine der folgenden Fragen:
Wie läuft der Webdesign-Prozess ab?
Wie lange dauert so ein Webdesign-Projekt?
Was passiert nach dem Launch?
In diesem Abschnitt geben wir dir klare, ausführliche Antworten basierend auf unseren Erfahrungen aus zahlreichen Kundenprojekten und unserer Arbeit als Agentur für strategisches Webdesign in der Schweiz.
Wie lange dauert ein Webdesign-Projekt?
Die Dauer hängt stark vom Projektumfang, vom gewünschten Funktionsumfang und von der Zuarbeit der Kund:innen ab.
Bei Beyondweb haben sich folgende Zeitrahmen als realistisch erwiesen:
- Kompakte Unternehmenswebsite: ca. 6–8 Wochen
- Komplexere Website mit Webshop, Multilingualität oder Schnittstellen: 12–16 Wochen
- Relaunch einer bestehenden Seite: 8–12 Wochen (inkl. Datenübernahme & SEO-Umzug)
Ein gut geplanter Webdesign-Prozess spart dir am Ende Zeit und Kosten.
Deshalb investieren wir bei jedem Projekt in eine intensive Planungs- und Konzeptphase.
Je klarer dort alles definiert ist – Inhalte, Zielgruppe, Designstil, CMS-Setup – desto reibungsloser verläuft die Umsetzung.
Wir nutzen moderne Tools und unsere eigene Beyondweb Academy, um alle Schritte transparent zu dokumentieren.
Du weisst immer genau, wo das Projekt steht und welche Aufgaben als Nächstes anstehen.
Was ist der Unterschied zwischen Webdesign und Webentwicklung?
Diese Begriffe werden oft verwechselt, dabei erfüllen sie unterschiedliche Funktionen im Webdesign-Prozess:
Webdesign bedeutet die visuelle und konzeptionelle Gestaltung der Website.
Hier geht es um Layouts, Moodboards, Farben, Schriften, Bildauswahl, User Experience (UX) und das gesamte Look & Feel der Seite.
Webentwicklung ist die technische Umsetzung: aus Designvorlagen entsteht eine funktionierende Website.
Meist erfolgt die Umsetzung in einem Content Management System (CMS) wie WordPress.
Bei Beyondweb bekommst du beides aus einer Hand: Design, technische Umsetzung, Testing und Schulung.
Für komplexe Anforderungen (z. B. API-Integrationen, Webshops, Custom CMS-Entwicklung) greifen wir auf unser erweitertes Entwicklernetzwerk zurück.
So profitierst du von einem eingespielten Team, klaren Schnittstellen und einem Workflow, der Design, Inhalt, Technik und Strategie vereint.
Was passiert nach dem Launch?
Der Launch ist nicht das Ende, sondern der Anfang deiner neuen digitalen Präsenz.
Eine moderne Website ist ein lebendiges System, das sich weiterentwickeln muss: Neue Inhalte, wechselnde Anforderungen, technologische Updates und verändertes Nutzerverhalten machen es notwendig, regelmässig zu pflegen, zu analysieren und zu optimieren.
Deshalb begleiten wir dich auf Wunsch auch nach der Website-Erstellung weiter:
- Schulungen für dein Team
- Technische Wartungspakete (inkl. Updates, Backups, Performance)
- SEO-Monitoring (Tracking, Ranking-Berichte, Keyword-Ausbau)
- Conversion-Optimierung & UX-Finetuning
- Landingpages oder Erweiterungen nach Bedarf
Besonders bei einem Relaunch achten wir auf einen SEO-konformen Übergang: Wir setzen 301-Redirects, pflegen die Sitemap, passen Meta-Daten an und überwachen die Performance der neuen Seite aktiv mit.
Unser Ziel: Deine Website soll nicht einfach online sein, sie soll für dich arbeiten.
Tag für Tag.