Was meine ich mit «Website Aufbau»
Kurze Begriffsklärung:
Mit Website-Aufbau ist hier der gesamte Prozess gemeint, eine neue Internetpräsenz zu planen, zu strukturieren, zu gestalten und technisch umzusetzen.
Es umfasst also alle Schritte von der ersten Idee bis zur fertigen Seite.
Man könnte also sagen:
Professionelles Webdesign = durchdachter Website Aufbau.
Der Grundaufbau einer Webseite: Header, Body, Footer
Bevor wir tiefer in die gesamte Website Struktur gehen, lohnt ein Blick auf den Grundaufbau jeder einzelnen Seite.
Jede Webseite, egal ob Startseite oder Unterseite, folgt bestimmten bewährten Prinzipien im Layout, die sich über Jahre bewährt haben.
Diese Strukturen sind sehr wichtig für eine benutzerfreundliche und effektive Webseite.
Diese Grundstruktur hilft den Besuchern, sich zurechtzufinden, denn sie finden wichtige Elemente dort, wo sie sie erwarten.
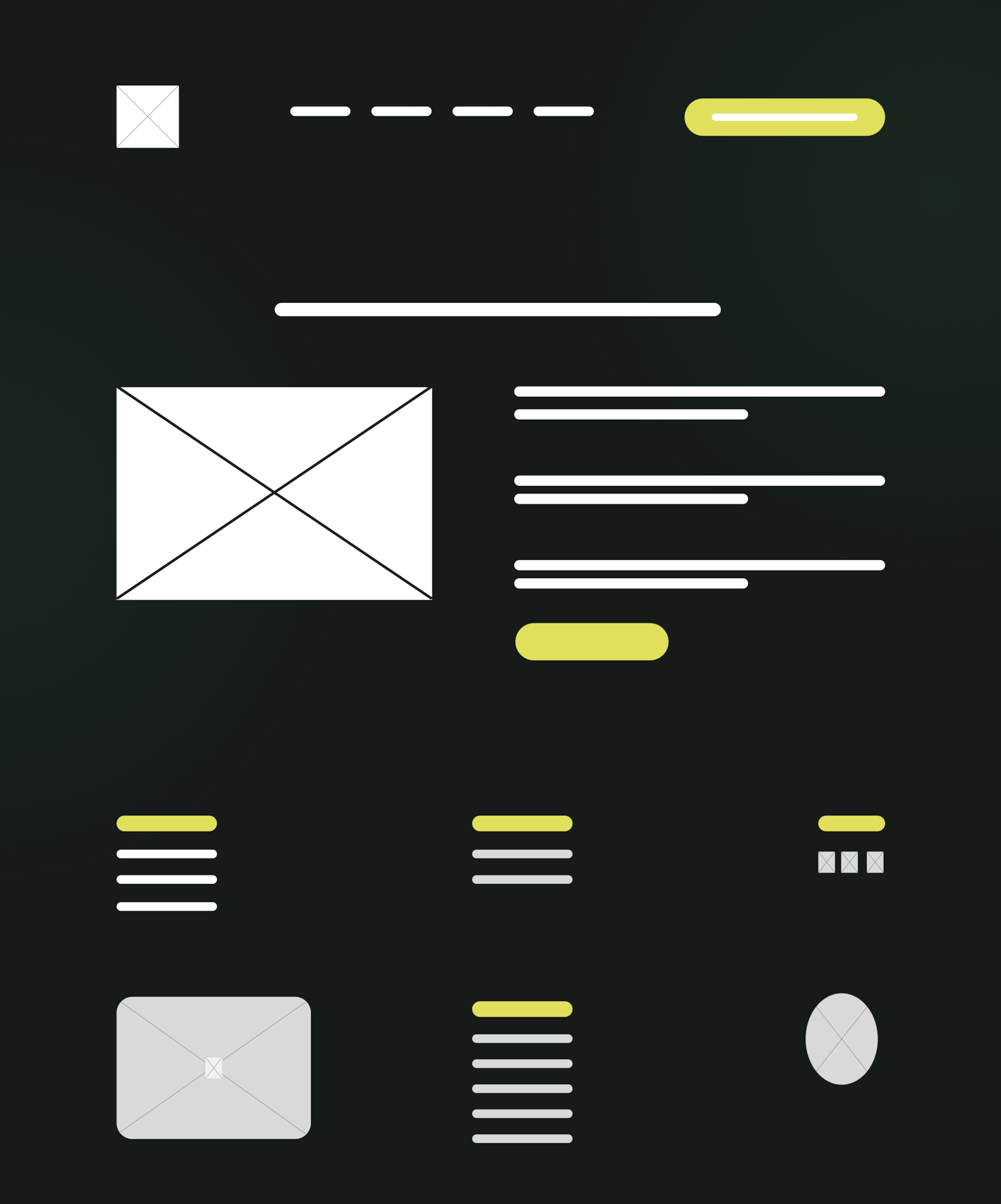
Eine typische Seite besteht aus drei Hauptbereichen:
- Header (Kopfbereich der Website)
- Body (Hauptinhalt der Seite)
- Footer (Fußzeile der Website)

Stell dir deine Website wie ein Haus vor.
Der Header ist wie der Eingangsbereich oder das Foyer, der Body ist das eigentliche Wohn- oder Arbeitszimmer, und der Footer bildet den Abschluss mit weiteren Infos.
Jeder dieser Bereiche erfüllt eine bestimmte Funktion.
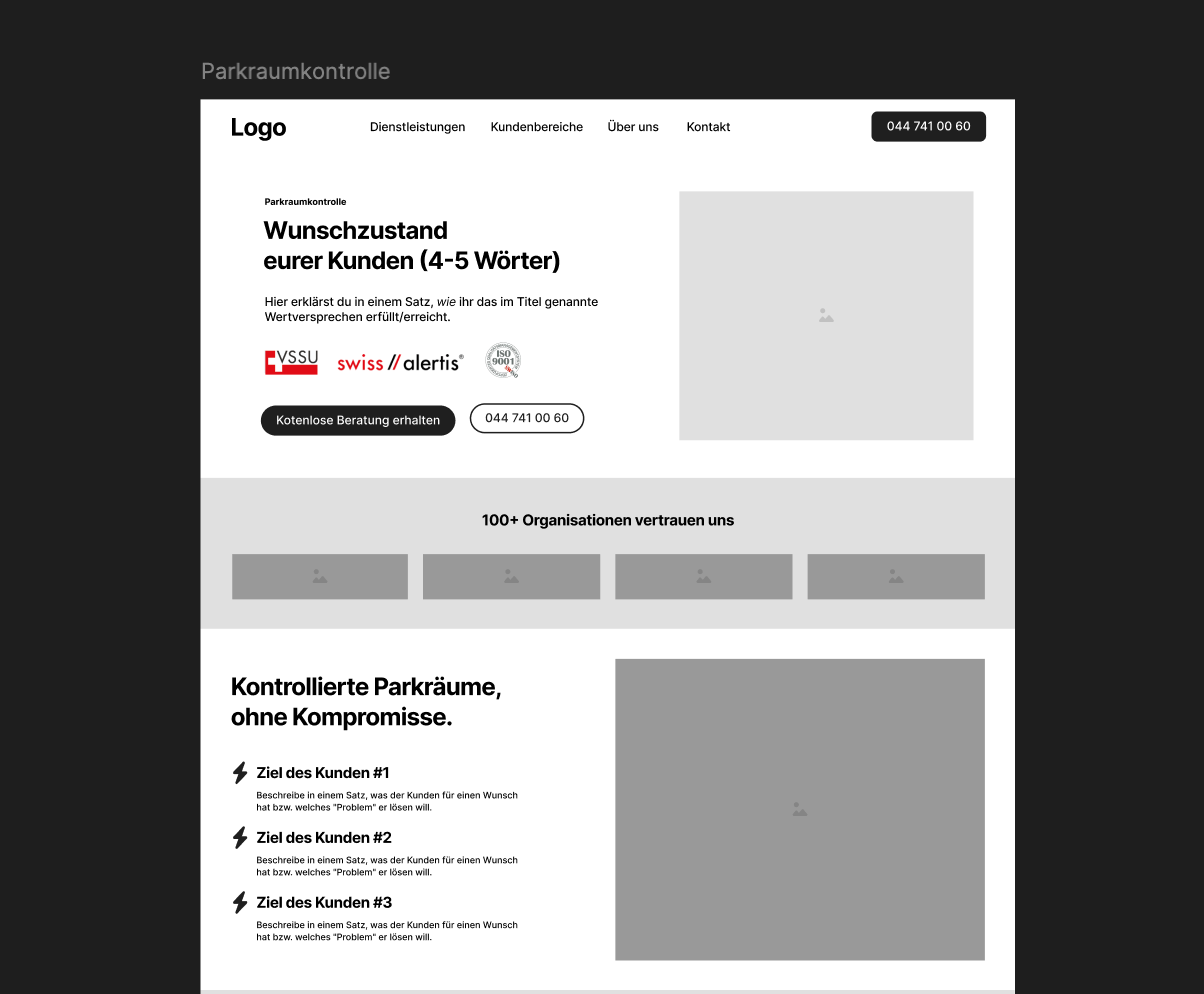
Header: der Kopf jeder Seite
Im Header befinden sich das Logo und die Hauptnavigation der Website.
Oft sieht man oben auch eine sogenannte Topbar (auch Navigation genannt), welche die wichtigsten Unterseiten der Webseite beinhalten.
Im Header sollte sich der Besucher sofort orientieren können.
Sobald jemand deine Seite aufruft, sollte er im Header sofort erkennen, wo er sich auf der Website befindet (durch das Logo/den Seitentitel) und was das Hauptmenü beinhaltet.
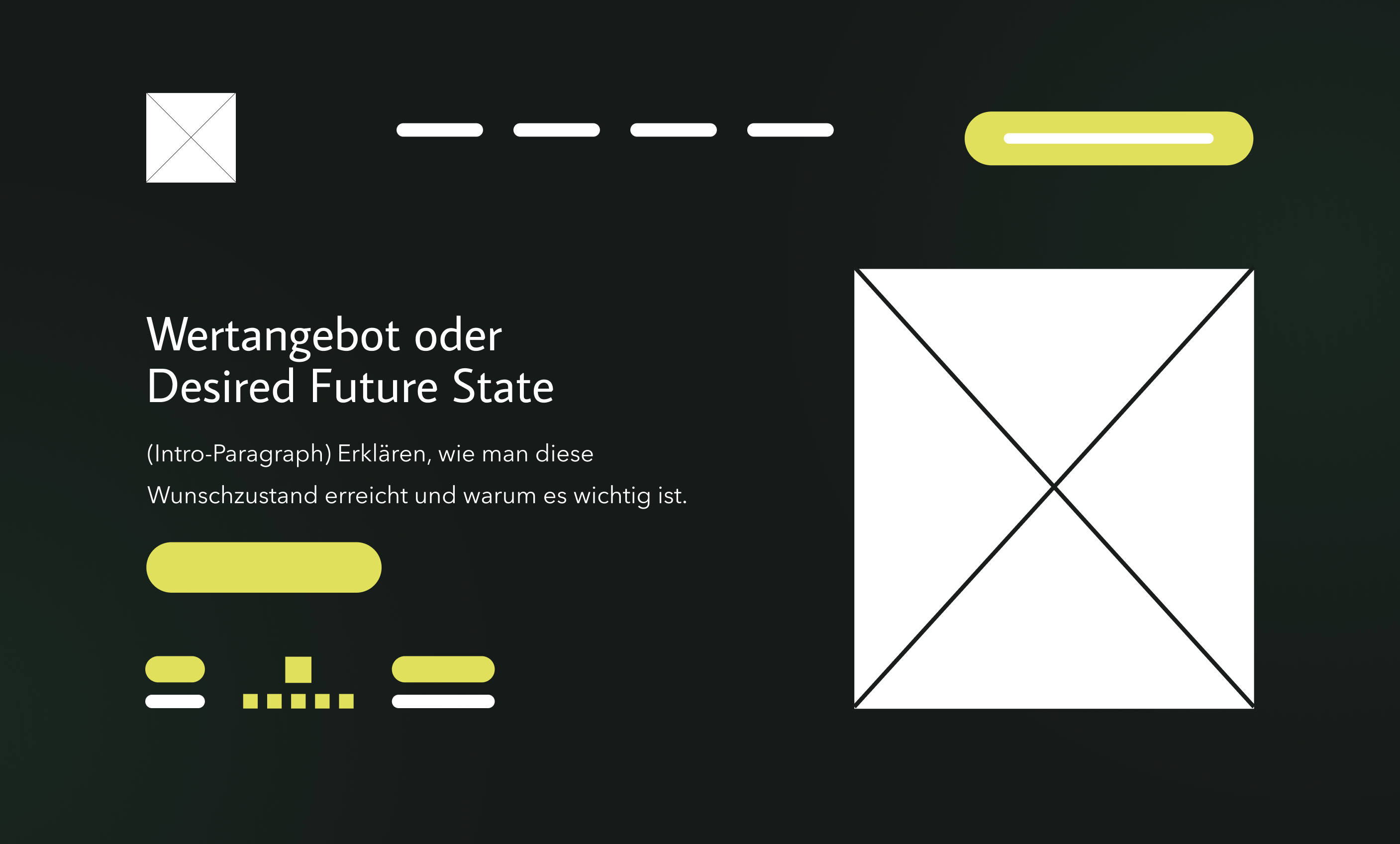
Zudem sollte ein guter Header einen Haupttitel (H1-Titel) beinhalten, indem das Wertangebot klar kommuniziert wird.
Zudem ist die Integration eines kurzen Einführungsparagraf’s und Call-to-Action (CTA) empfehlenswert.
Im Einführungsparagraf sollte in 1–2 Sätzen erläutert werden, wieman das Wertangebot realisiert.
Der CTA soll die Aktion ins Zentrum stellen, die der User auf der Seite durchführen soll.
Wichtig ist:
Der Header soll nicht überladen sein.
Er soll Orientierung geben und erste Aufmerksamkeit erzeugen, aber die User nicht mit zu vielen Optionen erschlagen.
Für die Navigation sind 7–8 Menüpunkte optimal.

Body: der inhaltliche Kern
Unter dem Header beginnt der Body-Bereich.
Während der Header die Hauptfunktion hat, eine klares Wertangebot zu positionieren und Neugier zu wecken, geht es im Hauptteil darum, den Nutzer von seinem Angebot zu überzeugen.
Dieser Bereich ist pro Seite einzigartig und sollte klar strukturiert sein, damit der Nutzer die Informationen leicht erfassen kann.
Überschriften und Absätze gliedern den Text, Bilder lockern auf und unterstützen die Botschaft.
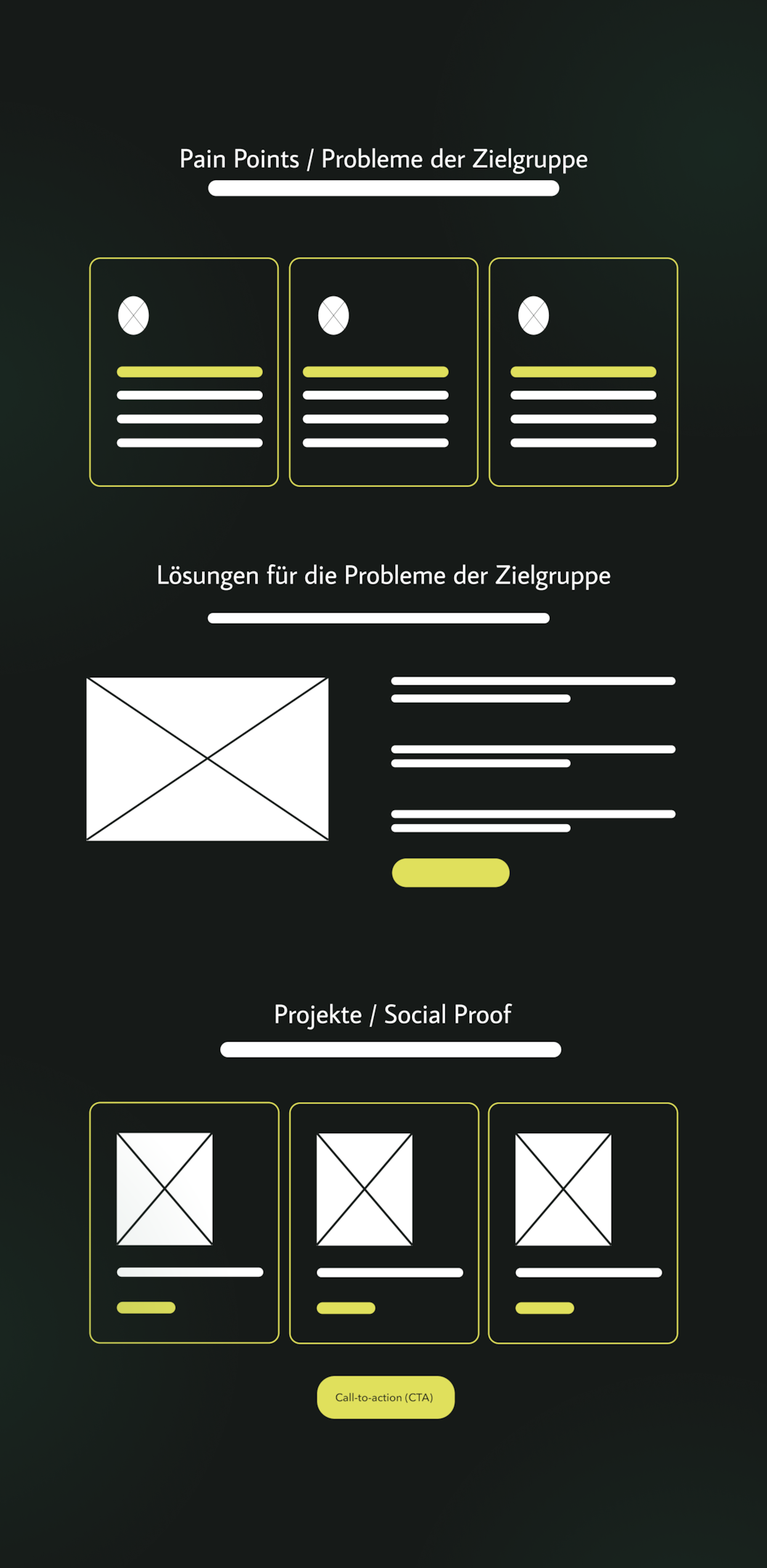
Folgende Sektionen sollten im Body-Bereich zwingend enthalten sein:
Probleme / Pain Points
Es sollten die Probleme und Schmerzpunkte deiner Kunden direkt auf der Website thematisiert werden, damit sich diese direkt wiedererkennen und eine Selbst-Selektion stattfindet.
Lösungen / Benefits
Als Gegenüberstellung zu den Pain Points musst du deiner Zielgruppe eine Lösung für ihre Probleme geben.
Dabei stellst du dich, dein Produkt oder Dienstleistung ins Zentrum.
Social Proof
Damit dir Menschen im Internet vertrauen, benötigst du Meinungen oder Referenzen, die zeigen, dass dein Produkt oder deine Dienstleistung bereits anderen Menschen geholfen hat.

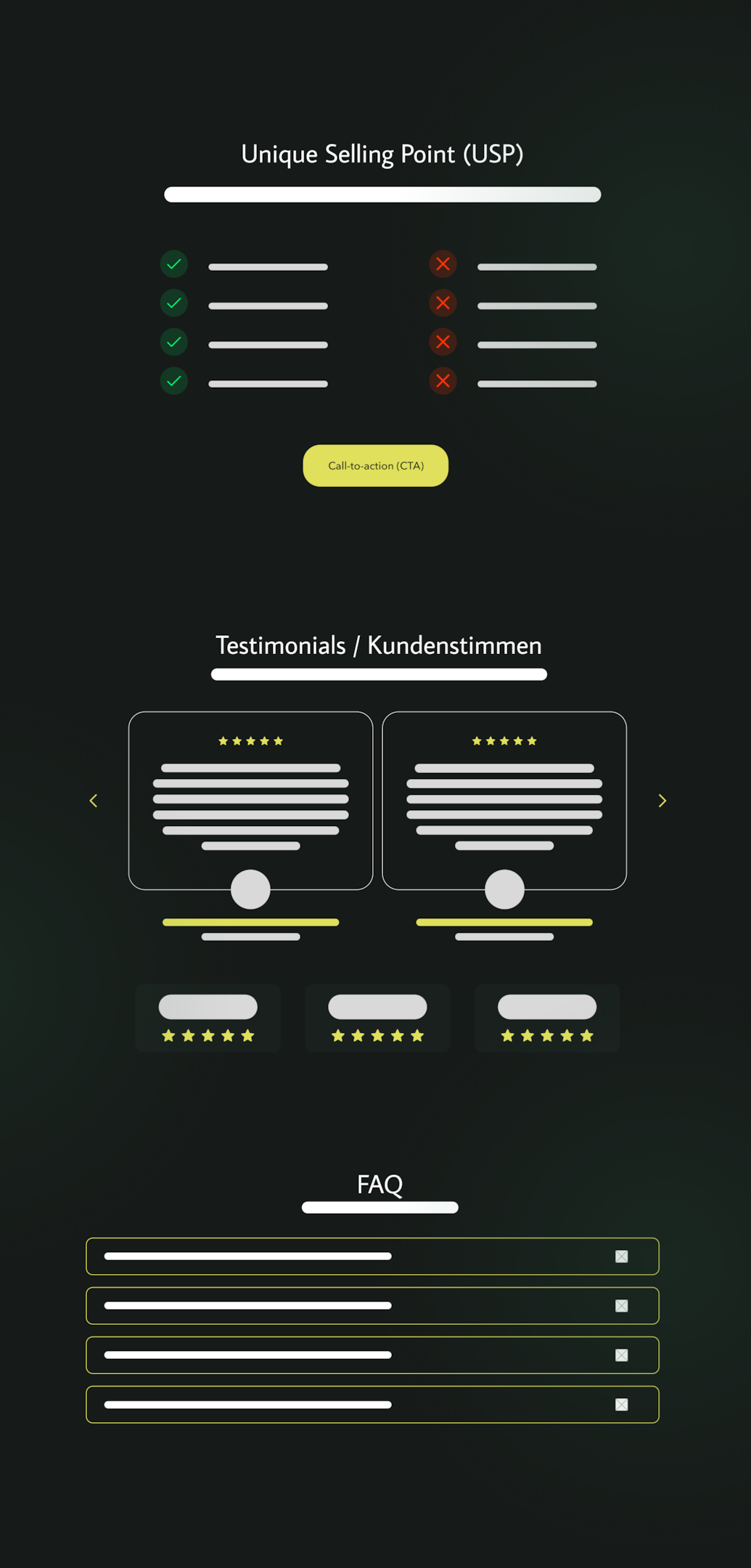
Alleinstellungsmerkmal (USP)
Es reicht nicht, einfach nur dein Angebot zu präsentieren.
Du musst auch aufzeigen warum die Menschen gerade bei dir einkaufen sollen.
Testimonials / Kundenstimmen
Eine der besten Möglichkeiten, deine Zielgruppe zu überzeugen, sind andere Menschen, die bereits positive Erfahrungen mit deinem Produkt oder deiner Dienstleistung gemacht haben.
FAQ / Häufig gestellte Fragen
Integriere eine FAQ-Sektion, um potenzielle Fragen und mögliche Einwände deiner Nutzer zu adressieren.

Gegebenenfalls kommen hier auch Videos, Aufzählungen, Zitate oder Tabellen zum Einsatz, je nachdem, was für den Inhalt passt.
Bei komplexeren Funktionen wie z.B. einem Produktfilter oder einer Bildergalerie ist der Body der Platz, wo diese erscheinen.
Bei Blogs sieht man im Body einer Übersichtsseite meist eine Liste von Beiträgen.
Wichtig:
Der Inhalt sollte immer auf das Seitenziel ausgerichtet sein.
Wenn die Seite z.B. ein Service-Angebot vorstellt, endet der Body vielleicht mit einem Call to Action („Jetzt Angebot anfordern“) nach der Beschreibung.
Beispiel – Body strukturieren:
Du beschreibst erst dein Angebot und hast dann einen Button “Kostenlose 30 min. Beratung”.
So werden Besucher weitergeführt.
Der Body kann zudem durch Unterteilungen wie Zwischenüberschriften oder visuelle Trennlinien übersichtlicher gemacht werden.
Manche Websites nutzen auch eine Sidebar (Seitenleiste) neben dem Body, um zusätzliche Inhalte oder Navigation anzubieten, etwa neueste Blogposts, ein kleines Menü oder ein Newsletter-Formular.
Eine Sidebar ist aber optional und sollte nur eingesetzt werden, wenn sie dem Ziel der Seite dient.
(Die Sidebar ist kein Pflicht-Element und kann je nach Bedarf auf jeder Seite anders aussehen.)
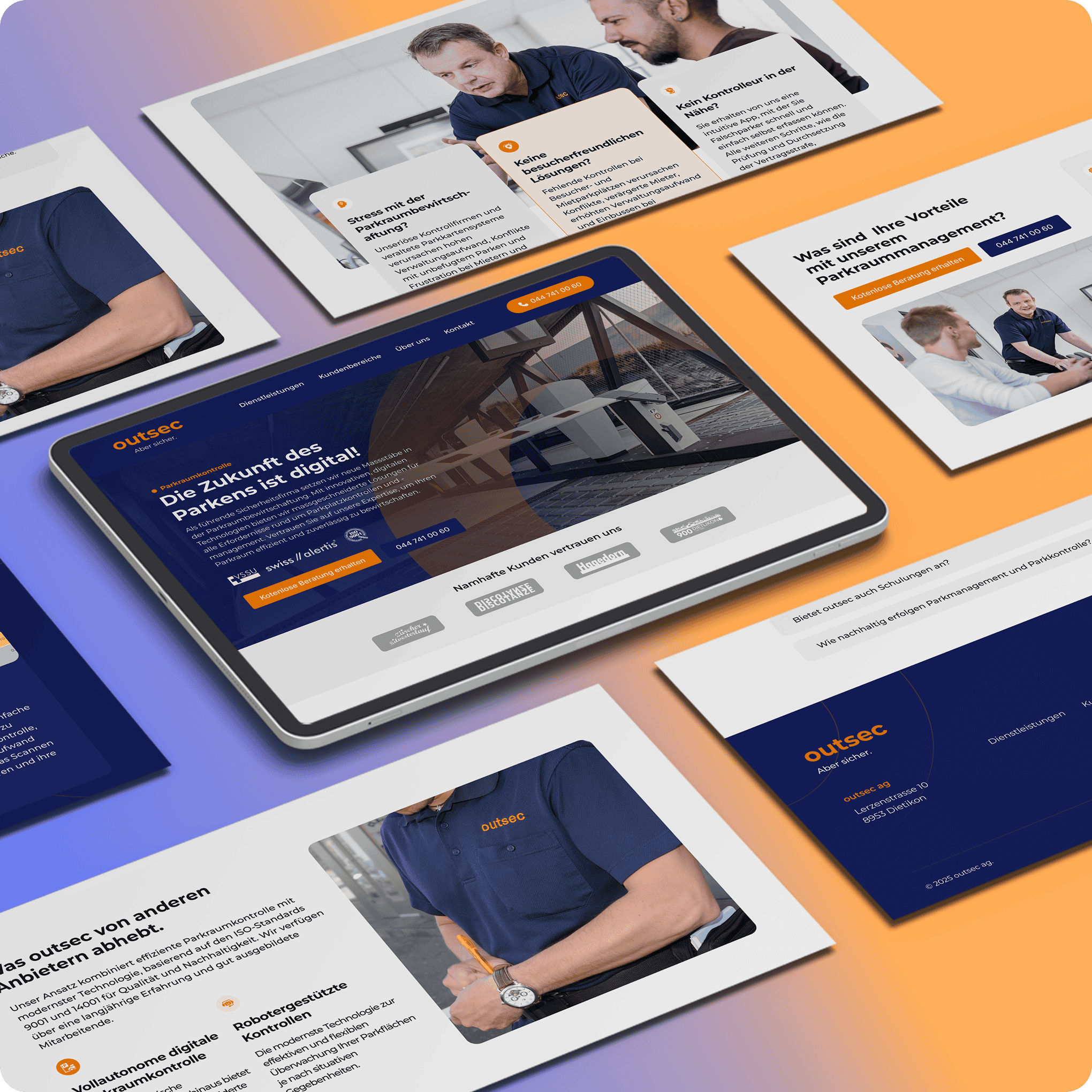
Footer: das Ende jeder Seite
Scrollt man ganz nach unten, kommt der Footer.
Dieser Bereich ist ebenfalls auf allen Haupt- und Unterseiten einheitlich sichtbar.
Hier finden sich oft weiterführende Informationen und Links, die zwar wichtig, aber nicht vordergründig für alle Besucher sind.
Typische Inhalte im Footer sind z.B. Kontaktadresse, Öffnungszeiten, ein Copyright-Hinweis und Links zu Rechtlichem (Impressum, Datenschutz).
Gerade in der Schweiz und im DACH-Raum sind Impressum & Datenschutzerklärung Pflichtangaben.
Auch Social-Media-Links oder ein Newsletter-Anmeldefeld können hier integriert werden.
Viele Firmen listen im Footer zudem noch einmal die wichtigsten Seiten auf (z.B. erneut die Menüpunkte der Hauptnavigation oder zusätzliche Seiten wie „Jobs“, „Presse“ etc.).
Der Footer ist der Ort, an dem ein Nutzer landet, wenn er „ganz durch“ ist mit dem Hauptinhalt der Website.
Hier kannst du ihm noch einmal hilfreiche Links anbieten oder den Kontakt erleichtern.
Ein übersichtlicher, gut gestalteter Footer rundet den Aufbau deiner Website ab.
Im Folgenden siehst du ein Beispiel eines Website-Footers mit mehreren Spalten:
Links eine Navigation (hier Methoden), in der Mitte weitere Themengebiete, rechts Kontaktinfo und rechtliche Links.
Der Footer erscheint einheitlich auf jeder Seite als Abschluss.

Zusammengefasst
Jede Unterseite deiner Website besitzt diese Grundstruktur aus Header, Body und Footer.
Hält man sich daran, fühlt sich der User sofort „zu Hause“, weil es der gängigen Erwartung entspricht.
Die Navigation gehört nach oben, der ausführliche Inhalt in die Mitte der Seite, und sekundäre Dinge nach unten in den Footer.
Mit diesem Grundgerüst schaffst du Orientierung.
Doch ein erfolgreicher Webseiten Aufbau geht weiter, wie ich in den folgenden Abschnitten weiter ausführen werde.
Hierarchie, Navigation und interne Verlinkungen
Nachdem der generelle Aufbau einer Seite klar ist, stellt sich die grössere Frage:
Wie setzt sich eine Website insgesamt zusammen?
Anders gefragt:
Wie bringe ich all die verschiedenen Seiten und Inhalte in eine sinnvolle Anordnung?
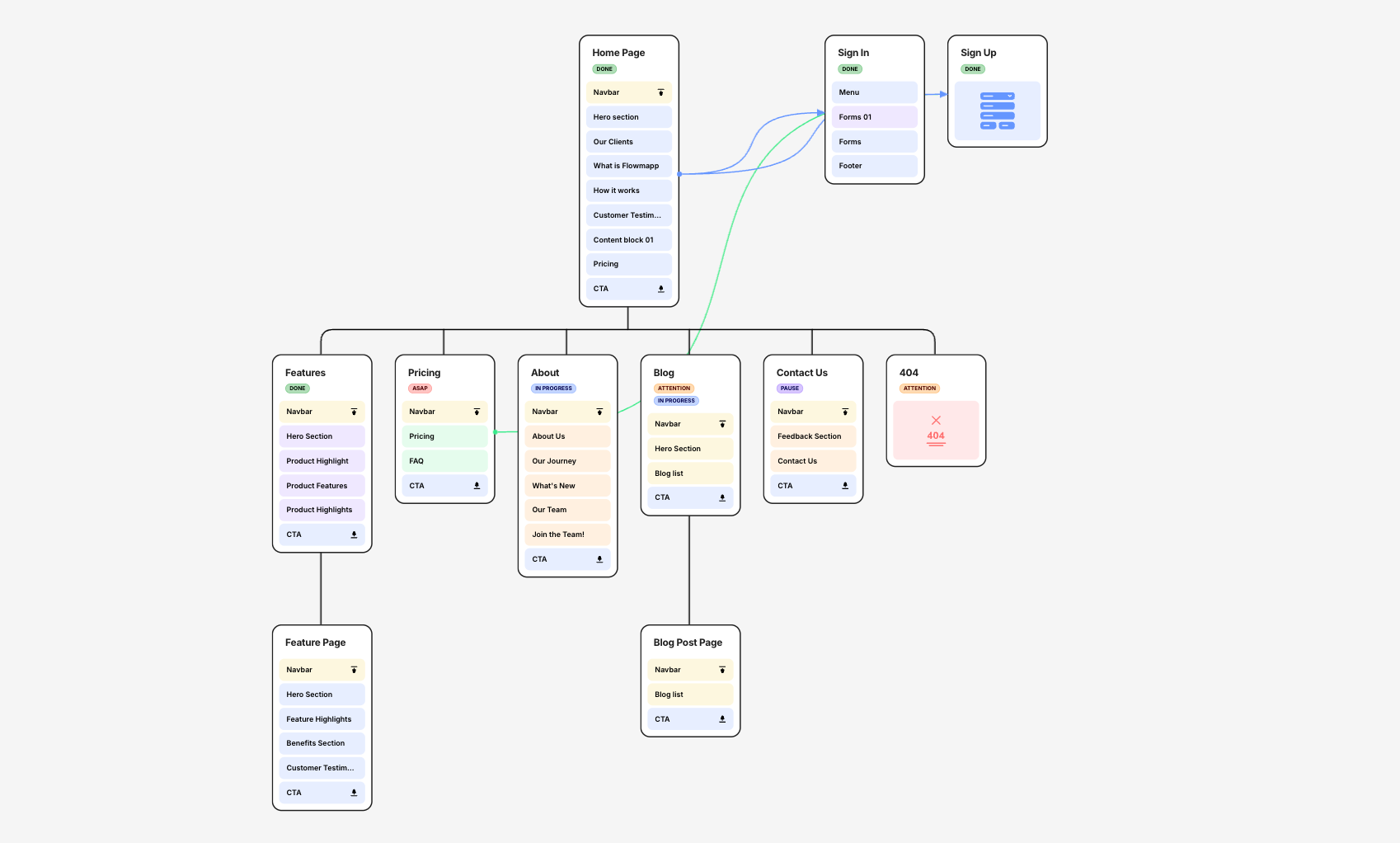
Die Struktur einer Website bezieht sich auf die Anordnung aller Seiten innerhalb der Navigation und deren interne Verlinkung untereinander.
Als Webdesigner ist es meine Aufgabe, diese Webseiten-Struktur sorgfältig zu planen, bevor die erste Seite gebaut wird.
Stell dir eine Website als Baumdiagramm vor.
Oben steht die Homepage (Startseite).
Darunter zweigen die Hauptkategorien ab.
Das sind die Punkte, die du in der Hauptnavigation siehst, zum Beispiel „Über uns“, „Leistungen“, „Referenzen“ und „Kontakt“.
Diese Hauptbereiche können wiederum Unterseiten haben:
Unter „Leistungen“ etwa einzelne Service-Seiten, unter „Referenzen“ einzelne Projektberichte etc.
Für die Erstellung der Hauptnavigation und jeweiligen Unterseiten empfehle ich ein Tool wie Relume.

Die Hierarchie sollte möglichst flach und übersichtlich sein.
Denn die Klicktiefe sollte nicht höher sein als 3 Klicks.
Ein Beispiel:
Eine übliche Website Struktur für ein Dienstleistungsunternehmen könnte so aussehen:
- Startseite: Begrüssung, Überblick der wichtigsten Angebote mit Links zu Unterseiten.
- Über uns: Infos zur Firma, Team, Firmengeschichte.
- Leistungen: Überblick aller Services.
- Leistung A (Detailseite)
- Leistung B (Detailseite)
- Leistung C (Detailseite)
- Referenzen: Kundenprojekte oder Case Studies.
- Projekt 1 (Detailseite)
- Projekt 2 (Detailseite)
- Blog/News: Aktuelle Artikel oder Nachrichten.
- Beitrag 1
- Beitrag 2 (jeder ein eigener Blogpost)
- Kontakt: Kontaktformular, Adresse, E-Mail Adresse, Telefon
Du erkennst das Prinzip.
Die Hauptnavigation enthält die wichtigsten Kategorien.
Unterseiten sind thematisch gruppiert.
Diese Struktur macht es dem Besucher leicht, sich zurechtzufinden, weil zusammengehörige Themen beieinander liegen.
Gleichzeitig hilft es Suchmaschinen, den Content zu verstehen.
Google schaut sich etwa die Website Struktur und interne Verlinkungen genau an, um zu erkennen, welche Seiten wichtig sind und wie die Themenbereiche zusammenhängen.
Eine klare Struktur ist somit die Grundlage für gute SEO (Suchmaschinenoptimierung) und für eine gute User-Experience.
Es lohnt sich, einen Blick auf die Webseiten Struktur deiner Mitbewerber zu werfen.
Die Analyse der Website-Strukturen der Wettbewerber kann wertvolle Erkenntnisse liefern.
Wie sollte eine Webseite aufgebaut sein, damit Navigation und Inhalt optimal zusammenspielen?
So wenig Haupt-Menüpunkte wie nötig
Fünf bis sieben Punkte in der Hauptnavigation sind ideal.
Zu viele Menüpunkte überfordern und lassen das Menü unübersichtlich wirken.
Lieber weniger Punkte, die breit gefächert sind, als für jede Kleinigkeit einen eigenen Menüpunkt.
Wichtige Seiten nicht verstecken
Alles, was für deine Zielgruppe zentral ist, sollte entweder direkt in der Hauptnavigation integriert werden oder von der Startseite aus schnell in 1–2 Klicks erreichbar sein.
Nutzer sind ungeduldig.
Wenn sie etwas nicht finden, springen sie ab.
Ein gut durchdachter Website Aufbau sorgt dafür, dass die wichtigsten Informationen mit maximal einem Klick erreichbar sind.
Tiefe der Navigation planen
Überlege, ob du zweistufige Menüs (Dropdowns) brauchst.
Eine Struktur mit Untermenüs ist sinnvoll, wenn du viele Unterseiten hast.
Doch auch hier gilt: klar gruppieren.
Bei sehr umfangreichen Seiten kann ein Mega-Menü sinnvoll sein.
Für kleine Websites reicht eine Ebene oftmals aus.
Interne Verlinkung nutzen
Neben dem Menü sollte auch innerhalb der Seiten verlinkt werden.
Zum Beispiel kannst du im Text von Leistung A auf eine Fallstudie bei den Referenzen verlinken, oder vom Angebot direkt zum Kontaktformular („Jetzt Anfrage stellen“).
Diese internen Links verbinden die Seiten sinnvoll und leiten User wie auch Suchmaschinen durch deine Inhalte.
Achte darauf, dass jede wichtige Unterseite mindestens einmal irgendwo verlinkt ist, nichts sollte “versteckt” bleiben.
Wie eine SEO-Analyse zeigt, kann jede wichtige Unterseite bei Google zu Hunderten Suchbegriffen ranken, vorausgesetzt, die Struktur der Website ist klar definiert.
Die Planung der Website Struktur ist oft ein iterativer Prozess.
Ich skizziere häufig zunächst eine Sitemap und bespreche sie mit dem Kunden.
Dabei kommen manchmal auch neue Ideen: „Brauchen wir noch einen Bereich X?“ oder „Können wir Y mit Z zusammenlegen?“.
Es ist viel einfacher und kostengünstiger, solche Änderungen in der Planungsphase auf dem Papier oder mit einer Designsoftware wie Relume oder Figma zu machen, als später an der fertigen Website herumzudoktern.
Deshalb investiere ich hier genügend Zeit.
Diese Phase ist auch der Punkt, an dem SEO-Überlegungen einfliessen.
Für welche Suchbegriffe wollen wir gefunden werden?
Haben wir dafür entsprechende Seiten vorgesehen?
Wie sieht die interne Verlinkung aus, um die Relevanz dieser Seiten zu stärken?
Vielleicht plane ich an dieser Stelle auch schon zukünftige Website Inhalte und Landingpages, um die Website darauf vorzubereiten.
Mein Zusatz-Tipp:
Es kann hilfreich sein, auch einen Blick auf die Webseiten Struktur deiner Mitbewerber zu werfen.
So siehst du, wie andere in deiner Branche ihre Inhalte gliedern und kannst ggf. Best Practices übernehmen.
Zusammengefasst steckt hinter einer übersichtlichen Webseiten Struktur eine Menge Denkarbeit.
Ein Webdesigner ist quasi ein Planer.
Er entwirft das Grundgerüst deiner Seite, ähnlich wie ein Architekt den Plan fürs Haus zeichnet.
Inhalte und Layout
Nun kommt der Part, den viele als den Kern des Webdesigns betrachten:
Layout gestalten, Inhalte arrangieren, Elemente positionieren sowie Farben und Schriften auswählen.
Hier fliesst die zuvor erstellte Struktur in ein ansprechendes visuelles Konzept.
Aber auch hierbei geht es um mehr als nur Ästhetik.
Es geht primär um die Nutzerführung und Conversion.
Inhalte gliedern und priorisieren
Zuerst gilt es die vorhandenen Website Inhalte auf jeder Seite nach Wichtigkeit zu priorisieren.
Was muss der Besucher sofort sehen, was kann weiter unten stehen?
In der Regel kommt das Wichtigste ganz am Anfang, weniger wichtige Fakten werden in die unteren Sektionen gepackt.
Zudem sollte darauf geachtet werden, dass ein roter Faden vorhanden ist.
Jede Seite sollte sich wie eine kleine Geschichte «lesen».
Menschen lesen am Bildschirm eher flüchtig, deshalb muss man Informationen so aufbereiten, dass sie leicht zu überfliegen sind.
Wie eine bekannte Studie von Niesen längst belegt hat, 97 % der User im Web lesen nicht, sie scannen durch Inhalte.
Ein stimmiger Aufbau deiner Website bedeutet auch, dass pro Seite nur ein Hauptthema behandelt wird.
Das vermeidet Ablenkung.
Visuelle Hierarchie und Layout
Ein gutes Webdesign führt den Nutzer gezielt durch die Website.
Wir bei Beyondweb arbeiten mit visueller Hierarchie.
Wichtige Dinge sind grösser und auffälliger, während unwichtige Elemente kleiner oder dezenter dargestellt werden.
Zum Beispiel sollten sich Call-to-Action-Buttons farblich und vom Kontrastniveau klar abheben, damit sie ins Auge springen.
Überschriften sollten deutlich grösser sein als der Fliesstext.
Zitate oder wichtige Zahlen kann man grafisch herausstellen.
Gleichzeitig sollte ein einheitliches Layout eingehalten werden, damit ein professioneller, konsistenter Eindruck entsteht.
Wiederkehrende Elemente wie Buttons, Icons, Bildstile, Abstände zwischen Absätzen, all das muss konsistent durchgezogen werden.
Ein häufiger Fehler von Laien-Websites ist ein wildes Durcheinander an Stilmitteln.
Das verwirrt nicht nur den User, sondern sieht dann oftmals unruhig und unstimmig aus.
Als Webdesigner erstelle ich daher oft vorab einen Styleguide oder Prototypen der wichtigsten Seitentypen, damit Design und Aufbau stimmig sind.
Hier ein Beispiel eines Styleguides, die wir vor einem Web-Relaunch erstellt haben, mit Farben, Schriften, Formen und einer Iconography.

Multimedia und Bilder bewusst einsetzen
Bilder sagen mehr als tausend Worte.
Aber nur, wenn sie passend eingesetzt sind.
Ich wähle Bilder und Grafiken so aus, dass sie die Aussage des Textes unterstützen und Emotionen wecken, ohne abzulenken.
Auch die Dateigrösse optimiere ich, damit die Seite schnell lädt.
Ein häufiger Aha-Moment für Kunden:
Professionelles Webdesign bedeutet auch, Bilder zu beschneiden, richtig zu benennen und mit Alt-Tags zu versehen (für Barrierefreiheit und SEO).
Videos können ebenfalls wirkungsvoll sein, müssen aber sinnvoll platziert und technisch gut eingebunden werden.
Grundsätzlich plane ich Medien so ein, dass sie den Lesefluss verbessern, zum Beispiel ein erklärendes Schaubild neben einem erläuternden Textabsatz, wie im unteren Beispiel ersichtlich.

Funktionen und Interaktion
Moderne Websites sind oft mehr als starre Online-Visitenkarten.
Vielleicht möchtest du Leads generieren.
Dann integriere ich ein Formular zur Lead-Generierung oder einen deutlich sichtbaren Kontakt-Button.
Oder du willst direkt Produkte verkaufen.
Dann braucht es Shop-Funktionalitäten mit einer Check-out-Funktion.
Für Veranstaltungen vielleicht einen Kalender, für ein Restaurant eine Reservierungsfunktion.
All diese Funktionen plane ich mit ein.
Wichtig ist, dass sie leicht zu finden und zu benutzen sind.
Ein schönes Design nützt nichts, wenn z.B. das Kontaktformular irgendwo versteckt ist oder kompliziert aussieht.
Daher lege ich interaktive Elemente an prominente Stellen und teste sie aus Nutzersicht.
Selbst die Platzierung eines einfachen Buttons kann Einfluss darauf haben, wie viele Leute klicken.
Webdesigner haben hier viel Erfahrung, was wo gut funktioniert.
Woraus besteht eine Website technisch?
Auch wenn ich dich nicht mit Technik langweilen will, ein kurzer Überblick gehört dazu.
Eine Website besteht im Kern aus Code (HTML für die Struktur, CSS für das Aussehen, JavaScript für interaktive Elemente).
Die Inhalte, also Texte, Bilder, Videos, werden durch diesen Code strukturiert und angezeigt.
Viele moderne Websites basieren auf einem Content Management System (CMS) wie WordPress, Joomla oder Typo3.
Das CMS erlaubt es, Inhalte relativ einfach zu pflegen, ohne dass man jedes Mal programmieren muss.
Zudem braucht jede Website ein Hosting (Server), eine Domain (die Web-Adresse), und SSL-Verschlüsselung, damit sie über https sicher erreichbar ist.
Wir bei Beyondweb stellen sicher, dass all das zusammenspielt.
Webdesign und Inhalte auf der einen Seite, die Technik auf der anderen.
Der Weg zur fertigen Website: Vom Konzept bis zum Launch
Schauen wir uns nun den Prozess an, den ich als Webdesigner typischerweise mit einem Kunden durchlaufe.
So bekommst du einen Eindruck, welche Schritte zu meiner Arbeit gehören und wo typische Missverständnisse entstehen können.
1. Konzept & Planung
Ganz zu Beginn steht immer ein Gespräch.
Ich höre dir als Kunde genau zu:
Was willst du mit der Website erreichen (Ziele)?
Welche Kunden willst du ansprechen?
Hast du bereits Inhalte oder besondere Anforderungen?
In dieser Phase definieren wir gemeinsam die Marschrichtung.
Daraus resultiert ein Seitenplan, also die gesamte Website Struktur in Rohform.
Wir legen fest, welche Unterseiten es geben wird, welche Navigation Sinn macht und welche Inhalte auf welche Seite kommen.
Auch die Frage der Verantwortlichkeiten klären wir:
Wer liefert Texte, wer besorgt Bilder?
Werden externe Tools eingebunden (z.B. Newsletter-System, Buchungstool)?
Diese Planung ist die Grundlagenerarbeitung und legt den Grundstein für alles Weitere.
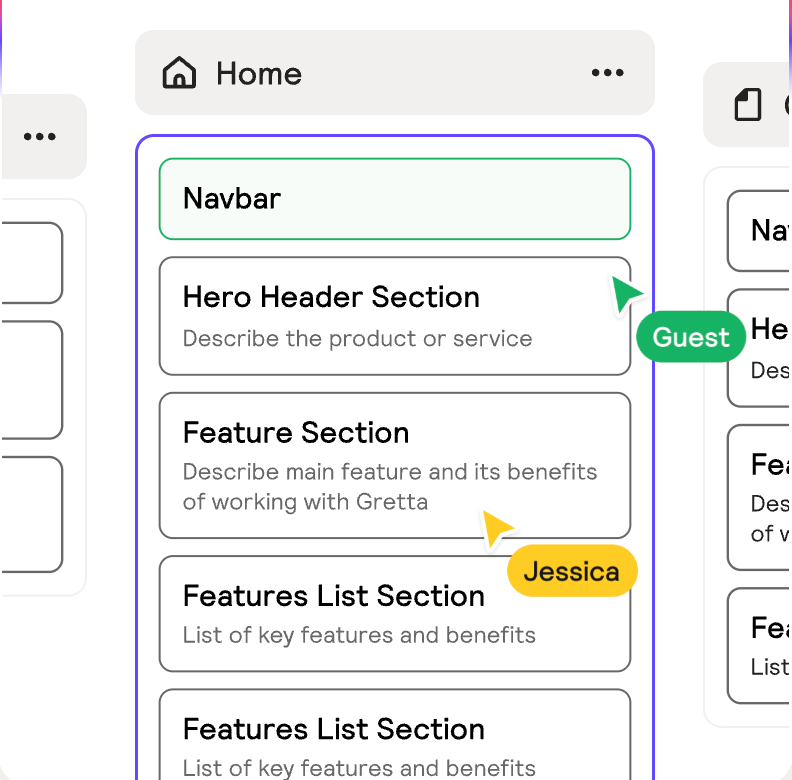
Oft zeichne ich in diesem Schritt auch Wireframes, also skizzierte Layouts, um zu visualisieren, wo was hinkommt, noch ohne Design-Schnickschnack.
Das ist hilfreich, um ein gemeinsames Verständnis vom Website Aufbau zu bekommen.

In dieser Phase fliesst auch bereits SEO mit ein:
Keyword-Recherche, Überlegen von Seitentiteln und -beschreibungen etc., damit das Fundament der Website SEO-freundlich ist.
2. Inhalte, Wireframes & Design
Wenn die Struktur steht, geht es an die Ausgestaltung.
Ich entwickle ein visuelles Designkonzept entsprechend deiner CI (Corporate Identity).
Ich gehe dabei aber noch nicht zu fest ins Detail, sondern erstelle lediglich ein Design-System.
Farben, Typografie, Bildsprache, all das wird definiert.
Gleichzeitig werden die Wireframes und Inhalte erstellt oder aufbereitet.
Wireframes legen ein grobes Layout mit Text- und Bildplatzhaltern fest.
Wir erstellen das jeweils mit Hilfe von AI-Tools in Verbindung mit Figma.

Das Design-Layout entsteht, nachdem die Inhalte und Wireframes abgesegnet wurden.
Oft starten wir zuerst mit der Startseite und einer Unterseite; wenn das abgesegnet ist, wird das Design auf alle benötigten Seitentypen übertragen.
Als Ergebnis dieses Schritts hat man meist statische Design-Entwürfe im Figma sowie fertige Texte/Bilder.
Manche Webdesigner überspringen dieses Mockup-Stadium und designen direkt im Browser mit dem Content, das hängt von der Arbeitsweise ab.
Wichtig ist:
In diesem Schritt sieht man, wie die zukünftige Webseite aussehen wird und was sie inhaltlich bietet.
Feedback-Schleifen mit dem Kunden sind hier normal („Gefällt dir die Richtung? Sollen wir dieses Element anders darstellen?“ etc.).
Ziel ist, ein Design zu entwickeln, das sowohl dem Auftraggeber gefällt als auch den Besuchern gerecht wird und natürlich dem definierten Zweck dient (sei es Vertrauensaufbau, Verkauf, Lead-Generierung etc.).
3. Technische Umsetzung
Jetzt kommt der „Under the hood“-Teil.
Nun gilt es, das Design in eine tatsächliche Webseite umzusetzen.
Meistens geschieht das heute mit einem CMS (Content-Management-System).
Ich installiere also z.B. WordPress auf dem Server (falls nicht schon vorhanden), richte die benötigten Plugins ein (etwa für SEO, Caching, Formulare) und implementiere das Layout.
In dieser Phase geht es auch darum, darauf zu achten, dass alles funktioniert:
Die Navigation klickt durch, die interne Verlinkungen passen, Bilder sind optimiert, der Header und Footer erscheinen überall korrekt, das Responsive Design (also die Ansicht auf Handy/Tablet) sitzt.
Oft prüfe ich in dieser Phase auch die Conversion-Elemente, also ob z.B. der „Jetzt kontaktieren”-Button auf jeder Seite präsent genug ist oder ob Formulare benutzerfreundlich sind.
Auch Suchmaschinenoptimierung wird technisch umgesetzt:
Meta-Tags werden gesetzt, Überschriften mit Keywords sind integriert, Alt-Texte für Bilder hinterlegt, Ladezeiten optimiert, eine XML-Sitemap generiert.
Alles Schritte, die dazugehören, aber vielen gar nicht bewusst sind.
Ein guter Webdesigner vergisst diese Details nicht, denn sie können später darüber entscheiden, ob die Seite Besucher anzieht und hält.
4. Testing & Feinschliff
Bevor wir live gehen, wird getestet.
Und zwar gründlich.
Wir testen jede Seite in verschiedenen Browsern (Chrome, Safari, Firefox, ggf. Edge) und auf verschiedenen Geräten.
Nichts ist schlimmer als eine Website, die auf dem Smartphone zerfällt, weil das niemand geprüft hat.
Ich klicke jede Unterseite, jeden Link durch (QA – Quality Assurance).
Dazu gehört auch:
Funktionieren alle externen Links?
Kommen Formular-Anfragen an der richtigen E-Mail-Adresse an?
Sind die Rechtstexte korrekt eingebunden?
Hat jede Seite einen aussagekräftigen Titel und eine Beschreibung für Google?
In dieser Phase kommen manchmal noch Änderungswünsche ans Licht, das ist normal.
Ich plane dafür immer Pufferzeit ein.
5. Launch
Der grosse Tag: die Seite geht online.
Ich übertrage die Website vom Entwicklungsserver auf die Live-Domain (oder schalte um, wenn ich schon auf der Live-URL entwickelt habe).
Als Webdesigner koordiniere ich auch diese Phase, inklusive Backups, Domain-Einstellungen und der finalen Liveschaltung.
Doch nach dem Launch endet meine Arbeit nicht unbedingt.
Viele Kunden buchen mich (oder unser Team) für die Wartung oder Weiterentwicklung.
Eine Website ist ein bisschen wie ein Garten:
Will man, dass er blüht, muss man sich darum kümmern.
Das heisst, ich stehe bereit für künftige Updates, neuen Content (z.B. Blog-Artikel), neue Unterseiten, technische Updates.
Ich überwache auch die Leads und das Verhalten der Besucher (z.B. mit Analytics) und optimiere bei Bedarf.
Hier zeigt sich noch ein Aspekt der Webdesigner-Rolle:
Wir denken langfristig mit und beraten auch nach dem Go-Live weiter.
Manche Vorstellungen, die anfangs bestanden, erweisen sich in der Praxis als anders, dann justieren wir nach, immer mit Blick auf das Gesamtziel.
Diese Phasen verdeutlichen:
Ein Webdesigner hat einen breit gefächerten Job.
Vom kreativen Gestalter über den strukturierten Planer bis hin zum Technik-Allrounder und Online-Marketing-Versteher.
Genau diese Mischung macht den Beruf für mich spannend und für dich als Kunde so wertvoll.
Du bekommst ein Rundum-Paket, das sicherstellt, dass deine Online Präsenz Hand und Fuss hat.
Missverständnisse und veraltete Vorstellungen im Webdesign
Trotz der Vielfalt an Aufgaben kursieren einige Missverständnisse darüber, was Webdesign leisten oder wie eine Website entstehen sollte.
Hier ein paar typische Annahmen.
Vielleicht erkennst du dich oder Kollegen ja wieder.
Webdesign kann doch jeder, es gibt doch Baukasten-Vorlagen!
Es stimmt, es gibt heute Homepage-Baukästen und vorgefertigte Themes en masse.
Und die sind für den Einstieg oder ganz simple Projekte auch okay.
Das führt aber manchmal zur Annahme, ein professioneller Webdesigner sei gar nicht mehr nötig.
Die Realität:
Ein Baukasten liefert dir eine Vorlage, aber keine Strategie.
Ich habe selbst Kunden erlebt, die mit Wix oder Jimdo eine hübsche Seite gebaut hatten, aber keinerlei Leads daraus zogen.
Warum?
Weil wichtige Elemente fehlten, die Website Struktur unklar war und SEO nicht bedacht wurde.
Ein Webdesigner hingegen erstellt die Seite so, dass sie auf deine Ziele hin optimiert ist.
Die Investition merkst du später an Ergebnissen: mehr Besucher, mehr Anfragen, bessere Markenwirkung.
Zudem kann ich mit individuellen Anpassungen und Funktionen ganz anders auf deine Bedürfnisse eingehen als ein starrer Baukasten.
Natürlich nutze ich auch mal Templates, aber ich weiss, wie man sie anpasst und erweitert.
Der Wert liegt also nicht im technischen “Zusammenklicken”, das kann wirklich fast jeder, sondern im konzeptionellen und gestalterischen Know-how dahinter.
Eine Homepage reicht doch, Unterseiten braucht es nicht
Ein Trugschluss, den ich vor allem früher öfter gehört habe: „Wir machen einfach alles auf eine Seite, das scrollt man halt runter.“
Single-Page-Websites (Onepager) sind zwar modern und manchmal sinnvoll (z.B. für ein einzelnes Produkt oder Event), aber für ein etabliertes Unternehmen mit mehreren Leistungen stösst das Konzept an Grenzen.
Ohne Unterseiten kannst du keine gezielte Website Struktur aufbauen, keine spezifischen Themen vertiefen und auch SEO-seitig verschenkst du Potenzial.
Google mag es, wenn pro Seite ein fokussiertes Thema behandelt wird.
Zudem können Onepager unübersichtlich werden, wenn zu viele Informationen drauf müssen.
Ein Webdesigner wird dich beraten, ob ein Onepager oder ein mehrseitiger Aufbau besser ist.
Und wenn es mehrere Seiten sind, sorgt er für eine klare Navigation zwischen ihnen (Stichwort interne Verlinkung).
Oft ist eine Kombination klug: eine schlanke Hauptseite mit Überblick und dann Detailseiten.
Pauschal „eine Seite reicht” ist jedenfalls eine überholte Vorstellung für die meisten professionellen Webseiten.
Webdesigner = Webentwickler, ist doch das Gleiche, oder?
Nicht ganz.
Diese beiden Begriffe werden oft durcheinander geworfen.
Ein Webentwickler programmiert die Funktionalität (Front-End und/oder Back-End), während ein Webdesigner sich mehr auf das Konzept und visuelle Design konzentriert.
Allerdings verwischen die Rollen gerade bei kleinen Projekten.
Ich persönlich übernehme in vielen Fällen sowohl Design als auch Umsetzung (Development) im Front-End, weil HTML/CSS/WordPress für mich zum Handwerk gehören.
Aber ich kenne auch meine Grenzen.
Für komplexe Webanwendungen oder Datenbank-Geschichten würde ich einen Entwickler hinzuziehen.
Wichtig ist:
Als Kunde solltest du wissen, dass “Webdesign” nicht nur Pixel schubsen ist, sondern dass im Hintergrund viel technisches Verständnis erforderlich ist.
Wenn jemand behauptet, Webdesigner seien nur Künstler ohne Technik-Anteil, ist das wirklich veraltet.
Die besten Webdesigner bringen beides mit: Auge fürs Design und Verstand für den Code.
Hauptsache die Seite sieht toll aus, der Rest ergibt sich schon.
Das ist ein gefährlicher Irrtum.
Natürlich ist ein ansprechendes Design wichtig.
Es vermittelt Professionalität und schafft Vertrauen.
Aber was nützt die schönste Seite, wenn der Aufbau chaotisch ist, die Inhalte dünn sind oder keine klare Handlungsaufforderung drauf ist?
Ich habe Websites gesehen, die Design-Awards gewinnen, doch der Inhaber beklagt, dass niemand anruft oder etwas kauft.
Oft liegt es daran, dass zwar hübsche Grafiken da sind, aber die Nutzerführung fehlt.
Ein klassisches Beispiel:
Überall fancy Animationen, aber das Menü ist irgendwo versteckt als unscheinbares Symbol.
Viele Besucher finden es nicht und verirren sich.
Oder es wird ein Riesen-Video im Header abgespielt, aber der eigentliche Nutzen des Angebots wird nirgends in Worte gefasst.
Mein Ansatz als Webdesigner (gerade für KMUs im DACH-Raum) ist deshalb: Form follows function.
Erst wenn klar ist, was die Seite erreichen soll und wie die Inhalte strukturiert sein müssen, kommt das Finish mit schickem Design.
Und auch dann teste ich immer wieder:
Finden User sich zurecht?
Erreichen wir die gewünschte Conversion Rate?
Webdesign ist kein Kunstprojekt, sondern hat immer einen praktischen Zweck.
Das dürfen manche ästhetikverliebten Designer nicht vergessen.
Eine fertige Website bleibt so und muss nicht weiter beachtet werden.
Viele denken, wenn die Seite einmal online ist, hätte man das Thema abgehakt.
Doch das Web ist dynamisch.
Inhalte veralten, Google ändert seinen Algorithmus, Nutzer erwarten nach zwei, drei Jahren vielleicht ein moderneres Design.
Ich sehe meine erstellten Seiten deshalb nie als in Stein gemeisselt.
Gute Webdesigner bieten oft an, nach der Erstellung der Website die Site zu pflegen oder wenigstens gelegentlich zu prüfen (Stichwort: Updates, Sicherheit, Performance-Check).
Leider sparen einige Unternehmen hier und lassen ihre Seite dümpeln, mit der Folge, dass irgendwann technische Probleme auftreten oder die Konkurrenz davonzieht.
Mein Rat: Betrachte deine Website als lebendigen Teil deines Marketings.
Halte Inhalte aktuell (z.B. neue Blog-Artikel), überprüfe die interne Verlinkung und Navigation ab und zu auf Optimierungspotenzial und schau dir an, wie Besucher sich verhalten (Analytics-Daten).
Webdesign endet nicht am Launch-Tag.
Und ein Webdesigner kann dir auch nachher noch beratend zur Seite stehen, um die Präsenz kontinuierlich zu verbessern.
Fazit: Ein guter Website Aufbau legt die Basis für deinen Online-Erfolg
Eine gut strukturierte, ansprechende Website schafft Vertrauen bei deinen Kunden und hält deren Aufmerksamkeit.
Sie führt Nutzer gezielt zu den Informationen oder Aktionen, die für dein Geschäft relevant sind.
Sie rankt besser in den Suchmaschinen, weil Struktur und Inhalte optimiert sind.
Und letztlich bringt sie dir mehr Leads, Anfragen oder Verkäufe, weil alle Website-Elemente darauf ausgelegt sind, deine Ziele zu erreichen.
Natürlich kannst du versuchen, dass alles selbst zu stemmen und ChatGPT zu fragen, die Tools dafür waren noch nie so zugänglich wie heute.
Aber wie du nun weisst, steckt hinter einem wirklich erfolgreichen Webauftritt viel konzeptionelle und gestalterische Arbeit.
Ein erfahrener Webdesigner (oder ein Team, je nach Projektgrösse) nimmt dir diese komplexe Aufgabe ab und bringt wertvolles Know-how ein: zu Aspekten wie Strukturierung und Aufbau, Design-Trends, Suchmaschinenoptimierung, Benutzerverhalten, Technik und mehr.
Am Ende geht es darum, dass deine Website nicht einfach nur online existiert, sondern dass sie für dich arbeitet.
Sie soll deiner Website als Grundlage der digitalen Präsenz dienen und kontinuierlich neue Kunden und Interessenten für dein Unternehmen anziehen.
Dafür lohnt es sich, in gutes Webdesign zu investieren.