Was ist der Unterschied zwischen einem Website-Relaunch und einem Redesign?
Der Unterschied zwischen einem Relaunch und einem Redesign lässt sich folgendermassen zusammenfassen:
Ein Website-Relaunch beinhaltet eine komplette Überarbeitung der Website, einschliesslich Technologie, Struktur und Inhalt. Oft wird dabei ein neues CMS oder ein neues Shop-System eingeführt.
Ein Website-Redesign hingegen fokussiert sich auf die Verbesserung des visuellen Erscheinungsbildes und der Benutzeroberfläche, ohne tiefgreifende technische Änderungen vorzunehmen.
Gründe für einen Website-Relaunch
Ein Website-Relaunch wird aus verschiedenen Gründen notwendig, um die Effizienz und Wirkung der Online-Präsenz zu steigern.
1. Anpassung an neue Technologien: Die Integration neuer Technologien wie ein modernes CMS, Shop-Systeme oder Schnittstellen zu ERP-, CRM- und PIM-Systemen kann die Funktionalität und Performance der Website erheblich verbessern.
2. Verbesserung der User-Experience: Eine benutzerfreundlichere Struktur und Navigation erleichtert den Besuchern das Finden der gesuchten Informationen und Produkten, was zu einer Verbesserung User-Experience führt.
3. Erhöhung der Conversion Rate: Durch die Optimierung der Website auf die Bedürfnisse der Nutzer kann die Conversion Rate gesteigert werden. Dies umfasst die Verbesserung der Call-to-Action-Elemente, der Navigation und das Anbieten relevanter Inhalte.
4. Anpassung an strukturelle Veränderungen im Unternehmen: Unternehmenswachstum, neue Geschäftsbereiche oder eine Veränderung der Markenstrategie erfordern oft eine Anpassung der Website, um die neuen Anforderungen widerzuspiegeln.
5. Behebung von SEO-Problemen: Ein Relaunch ermöglicht, technische SEO-Probleme zu beheben, die Sichtbarkeit in Suchmaschinen zu erhöhen und die organische Reichweite zu verbessern.
Chancen und Risiken eines Website-Relaunchs
Ein Website-Relaunch bietet zahlreiche Möglichkeiten, aber auch einige Herausforderungen. Hier sind die wichtigsten Chancen und Risiken:
Chancen:
- Bereinigung von Altlasten: Ein Relaunch ermöglicht die Entfernung veralteter Inhalte und die Bereinigung ungenutzter Ressourcen, was die Performance und Benutzerfreundlichkeit verbessert.
- Verbesserte organische Sichtbarkeit: Durch die Optimierung von SEO-Strategien und Inhalten kann die organische Sichtbarkeit, insbesondere bei Online-Shops, erheblich gesteigert werden.
- Bessere Skalierbarkeit und Zukunftssicherheit: Durch die Implementierung skalierbarer Lösungen kann die Website einfacher an zukünftige Anforderungen angepasst werden, was langfristig Kosten und Aufwand reduziert.
Risiken:
- Verlust von Sichtbarkeit und Traffic: Ein Relaunch kann kurzfristig zu einem Rückgang der Sichtbarkeit in Suchmaschinen und des Website-Traffics führen. Es ist wichtig, SEO-Strategien sorgfältig zu planen und umzusetzen.
- Strukturänderungen und ihre Auswirkungen: Änderungen an der Navigations- und Inhaltsstruktur können Nutzer verwirren und ihre Interaktion mit der Website beeinträchtigen. Eine gründliche Planung und Benutzerfreundlichkeitstests sind unerlässlich.
- Auswahl der passenden Technologie: Eine gründliche Evaluierung ist erforderlich, um die geeignete Technologie für das Unternehmen zu wählen. WooCommerce oder WordPress sind nicht immer die beste Lösung für jedes Unternehmen.
Vorgehen bei einem Website-Relaunch
Wie geht man den nun bei einem Relaunch vor? Nachfolgend habe ich unseren Prozess aufgelistet. Je nach Umfang der Website kann sich das Vorgehen auch leicht ändern.
Schritt 1: Bestandsaufnahme und Erstanalyse
Eine gründliche Bestandsaufnahme und Analyse der aktuellen Website sind die ersten Schritte.
Dies umfasst die Erfassung bestehender Inhalte, Ladegeschwindigkeit, Traffic-Quellen und des Benutzerverhaltens.
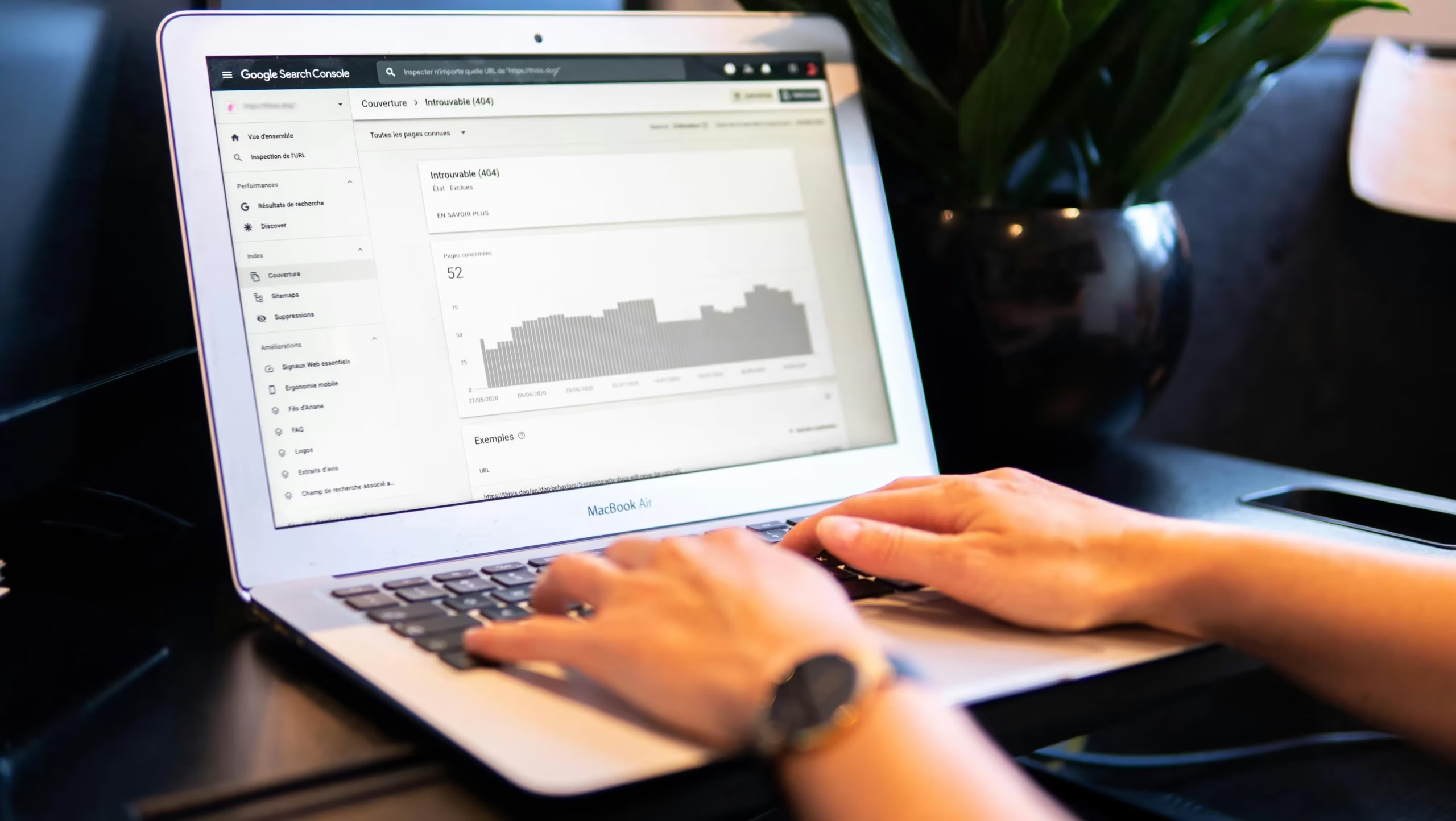
Tools wie Google Analytics, Google Search Console, SEMRush, ScreamingFrog und Ahref sind dabei unverzichtbare Hilfsmittel.
Die Erkenntnisse dieser Erstanalyse fliessen in die Zieldefinition und das weitere Vorgehen ein.
Schritt 2: Zieldefinition
Im zweiten Schritt werden die Hauptziele des Relaunches festgelegt. Typische Ziele sind die Erhöhung der Besucherzahlen, die Verbesserung der Benutzerfreundlichkeit und die Steigerung der Conversion Rate.
Es ist wichtig, alle Stakeholder in die Zieldefinition einzubeziehen, um sicherzustellen, dass alle Erwartungen und Anforderungen berücksichtigt werden.
Schritt 3: Ausführliches Website- und SEO-Audit
Eine umfassende Analyse der Website und ihrer SEO-Performance ist entscheidend.
Dazu gehört eine Benchmark-Analyse im Vergleich zu Wettbewerbern und eine Marktanalyse zur Identifikation von Verbesserungspotenzial.
Eine gründliche Analyse der aktuellen Technologien und Schnittstellen ist ebenfalls erforderlich.
Die SEO-Analyse umfasst eine detaillierte Keyword-Analyse, On-Page und Off-Page Analyse sowie eine Konkurrenzanalyse, um Schwächen und Chancen zu identifizieren.
Ein detaillierter Projektplan wird erstellt, und die Zielgruppen werden durch die Erstellung von User Personas definiert.
Schritt 4: Navigations- und Sitemap-Struktur
Die Navigations- und Sitemap-Struktur der Website wird überprüft und überarbeitet, um sie an das Produktportfolio bzw. die Dienstleistungen des Unternehmens und die Bedürfnisse der Zielgruppe anzupassen.
Erkenntnisse aus der SEO-Analyse werden dabei einbezogen.
Bei Online-Shops muss auch definiert werden, welche Seiten als Landingpages und welche als Kategorieseiten dienen, und was in der Navigation angezeigt werden soll.
Schritt 5: URL-Mapping
Das Mapping der alten URLs auf die neuen Strukturen ist ein wichtiger Schritt, um 404-Fehler zu vermeiden und sicherzustellen, dass alle Weiterleitungen korrekt eingerichtet sind.
Dies ist besonders wichtig, um Umsatzverluste zu verhindern, die durch den Verlust von Traffic entstehen können.
Tools wie ScreamingFrog, Google Sheets und Python sind nützlich, insbesondere für Websites mit mehreren tausend URLs und Mehrsprachigkeit.
Schritt 6: Content-Planung und -Erstellung
Basierend auf der Keyword-Recherche und den Bedürfnissen der Zielgruppe werden die Inhalte erstellt.
Wichtige Inhalte werden vor der Designphase geschrieben, während informelle Inhalte zu einem späteren Zeitpunkt hinzugefügt werden können.
Schritt 7: Design und Benutzererfahrung (UX)
Der Designprozess beginnt mit Moodboards, gefolgt von Wireframes und dem Design-System, und endet mit High-Fidelity-Designs.
Der gesamte Prozess basiert auf User Experience und Nutzerfeedback, unterstützt durch Visual Attention Software (VAS).
Schritt 8: Entwicklung und Implementierung
Die technische Umsetzung des neuen Designs erfolgt auf einer passenden Technologie.
Für Websites mit vielen Inhalten (content-heavy) empfehle ich WordPress, für Websites mit viel Interaction Design und wenig Content Webflow, für Online-Shops WooCommerce, und für sehr performante Websites Magento oder Shopify.
Die Wahl hängt auch von den gewünschten Schnittstellen wie ERP, PIM und CRM ab. Denn nicht jede Plattform bietet auch die gewünschten Schnittstellen.
Zudem hat jedes System auch einen anderen Wartungsaufwand und damit verbunden Kosten.
Schritt 9: Testing und Qualitätssicherung
Umfangreiche Tests vor dem Go-Live sind entscheidend. Diese umfassen Funktionalität, Ladezeiten und Responsivität.
User Testing und Feedback-Loops werden eingebunden, um sicherzustellen, dass alle Aspekte der Website korrekt funktionieren und benutzerfreundlich sind.
Überprüfe alle Redirects und Permalinks, um sicherzustellen, dass keine Fehler vorliegen.
Schritt 10: Go-Live
Ein detaillierter Plan für den Livegang der neuen Website wird erstellt.
Die Performance der Website wird in den ersten Wochen nach dem Relaunch überwacht, und eventuelle Probleme werden umgehend behoben.
Schritt 11: Fortlaufende Optimierung und Erfolgsmessung
Die Website-Performance wird regelmässig überprüft, basierend auf den definierten KPIs.
Fortlaufende SEO-Optimierungen, Content-Updates und die Wartung der Website sind notwendig, um die Sichtbarkeit und Effektivität der Website zu erhalten und zu verbessern.
Tools wie Google Analytics und Search Console werden zur Erfolgsmessung und Analyse verwendet.
Fazit
Ein Website-Relaunch ist ein komplexer, aber lohnender Prozess, der deine Online-Präsenz erheblich verbessern kann.
Durch sorgfältige Planung und Umsetzung kannst du nicht nur die Benutzerfreundlichkeit und Conversion Rate steigern, sondern auch die SEO-Performance und technische Infrastruktur deiner Website optimieren, was schlussendlich zu mehr Umsatz führen kann.
Wichtig ist, dass du alle Schritte systematisch angehst, von der Bestandsaufnahme bis zur fortlaufenden Optimierung und Wartung.
Checkliste für deinen Website-Relaunch
Mit der Checkliste kannst du sicherstellen, dass dein Website-Relaunch reibungslos verläuft und du keine wichtigen Schritte übersiehst.
Hier kannst du die Checkliste direkt downloaden.
Zieldefinition
- Habe ich die Hauptziele des Relaunches definiert (z.B. Erhöhung der Besucherzahlen, Verbesserung der Benutzerfreundlichkeit)?
- Sind alle wichtigen Stakeholder in die Zieldefinition einbezogen?
- Habe ich messbare KPIs zur Erfolgskontrolle festgelegt?
- Sind die grössten Schwachstellen der aktuellen Website identifiziert?
- Sind die Ziele basierend auf Geschäftswert und Umsetzbarkeit priorisiert?
User Persona
- Habe ich User Personas basierend auf bestehenden Kundendaten erstellt?
- Sind die Bedürfnisse und Erwartungen der Zielgruppe analysiert?
- Sind die wichtigsten Traffic-Quellen für die Zielgruppe identifiziert?
- Ist das Benutzerverhalten auf der aktuellen Website erfasst?
- Wurde Feedback und Bewertungen der Nutzer berücksichtigt?
SEO Analyse & Konkurrenzanalyse
- Ist eine umfassende Keyword-Analyse durchgeführt?
- Ist die aktuelle SEO-Performance (On-Page und Off-Page) überprüft?
- Sind die SEO-Strategien der Konkurrenzwebsites analysiert?
- Sind Content-Lücken und Verbesserungspotenzial identifiziert?
- Ist die Backlink-Struktur überprüft?
- Sind Ladezeiten und mobile Performance analysiert?
- Sind technische SEO-Probleme identifiziert?
Navigations- und Sitemap-Struktur
- Ist die Navigation an das Produktportfolio und die Dienstleistungen des Unternehmens angepasst?
- Wurden Erkenntnisse aus der SEO-Analyse einbezogen?
- Sind die Bedürfnisse der Zielgruppe bei der Strukturplanung berücksichtigt?
- Sind Landingpages und Kategorieseiten für Online-Shops definiert?
URL Mapping
- Ist eine Liste aller URLs der aktuellen Website erstellt?
- Ist jeder URL ein passendes Weiterleitungsziel zugewiesen?
- Ist die neue Sitemap eingereicht und an der Google Search Console eingereicht?
Content Planung und Erstellung
- Sind die Inhalte basierend auf der Keyword-Recherche und den Bedürfnissen der Zielgruppe erstellt?
- Sind neue, SEO-optimierte Inhalte erstellt?
- Sind bestehende Inhalte überarbeitet?
Testing
- Sind User Testing und Feedback-Loops einbezogen?
- Sind alle Redirects und Permalinks überprüft?
- Ist die mobile Optimierung sichergestellt?
- Ist eine .htaccess-Datei mit den definierten 301-Weiterleitungen erstellt?
- Sind alle internen Links auf die neuen URLs geändert?
- Ist die DSGVO-Konformität sichergestellt?
Go-live
- Ist der Relaunch an die Nutzer und Kunden kommuniziert?
- Ist die korrekte Implementierung aller Tracking- und Analysetools sichergestellt?
Fortlaufende Optimierung und Wartung
- Wird die Website-Performance regelmässig überprüft, basierend auf den definierten KPIs?
- Sind fortlaufende SEO-Optimierungen und Content-Updates geplant?
- Sind Tools zur Erfolgsmessung und Analyse (Google Analytics, Google Search Console, SEMRush, Ahrefs) eingestellt?
- Werden auftretende 404-Fehler kontinuierlich überwacht und behoben?
- Sind regelmässige Wartungsintervalle festgesetzt?
- Werden Sicherheitszertifikate (SSL) kontinuierlich überwacht und angepasst?
Möchtest du mehr erfahren oder professionelle Unterstützung bei deinem Website-Relaunch erhalten?
Dann nimm jetzt Kontakt mit uns auf und lass uns gemeinsam deinen Erfolg sichern!