Was ist Webdesign? 4 Verschiedene Verständnisse der Disziplin
Webdesign hat sich wie das Web selbst weiterentwickelt.
Heute existieren mehrere Perspektiven, die unterschiedliche Schwerpunkte setzen und alle haben ihre Berechtigung.
Im Folgenden stelle ich drei verschiedene Versionen der Webdesign Definition gegenüber.
Definition #1: Gestaltung von Websites
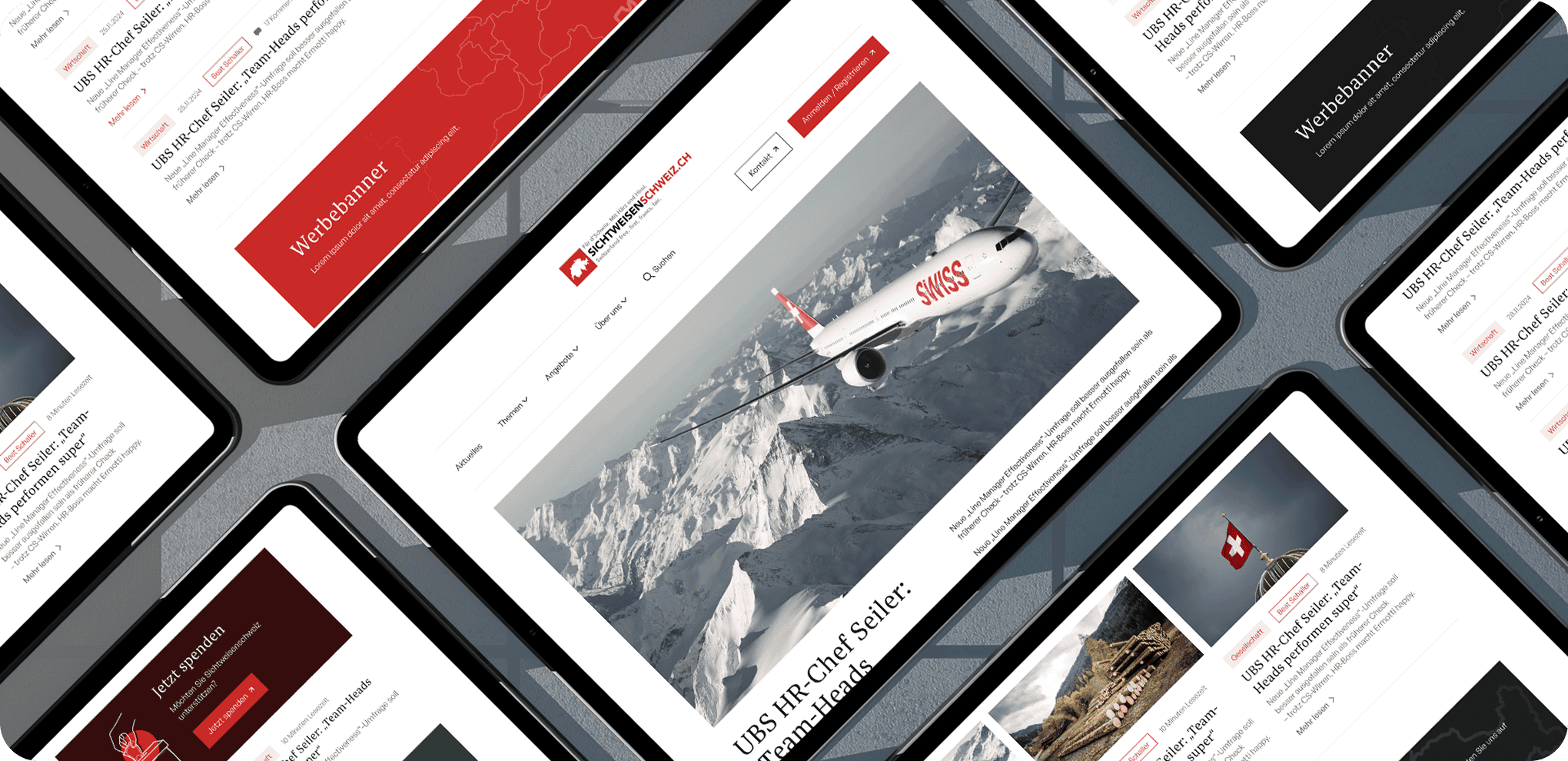
In der engsten Auslegung beschreibt Webdesign die visuelle Gestaltung von Websites.
Das umfasst die visuelle Zusammenstellung von Farben, Typografie, Bildern und dem Layout.
Wenn man Webdesign auf die gestaliterische Arbeit reduziert, bedeutet das auch, dass es eine klare Trennung von Webdesign und Webentwicklung geben muss.
Diese Definition ist heute nicht mehr so verbreitet, denn Webdesign muss heute mehr als nur Design sein, damit es wirklich funktional ist.
Und damit kommen wir zur zweiten Definition.
Definition #2: Webdesign = Verbindung von Design und Funktionalität
Gutes Webdesign bedeutet die Verbindung von Funktionalität und visueller Gestaltung.
Denn eine Website sollte man nicht als Kunstwerk betrachten, sondern als Werkzeug.
Die Besucher deiner Website suchen Informationen, Produkte, Anlaufstellen.
Dieses funktionalere Verständnis von Webdesign bedeutet auch, dass im Designprozesse bereits technische Implikationen sowie Aspekte der Suchmaschinenoptimierung (SEO) berücksichtigt werden müssen.
Definition #3: Webdesign = Webentwicklung
Ein noch umfassenderes Verständnis von Webdesign setzt die Begriffe Webdesign und Webentwicklung gleich.
Bei dieser breiteren Definition umfasst Webdesign die Planung, Inhaltserstellung, visuelle Gestaltung, Conversion Rate Optimierung (CRO), SEO und Programmierung.
Webdesigner koordinieren ein Webprojekte von Anfang bis Ende und arbeiten mit Textern, UX-Designer innen und Entwickler-Teams oder setzen dies gar alles selbst um.
Was macht gutes Webdesign aus?
Ich verstehe Webdesign heute als umfassende Disziplin, die über die visuelle Gestaltung hinausgeht.
Wenn man diese Definition annimmt, kann man Kriterien festlegen, die ein gutes Webdesign berücksichtigen sollte.
Folgende Punkte sind entscheidend:
1. Usability – Benutzerfreundlichkeit
Die Usability bedeutet übersetzt «Nutzerfreundlichkeit».
Bei einer guten Usability gleiten Nutzer mühelos durch die Website und finden sämtliche Informationen in weniger als 3 Klicks.
Alle relevanten Informationen müssen den Stellen zur Verfügung gestellt werden, so dass die Nutzer die Website nicht verlassen müssen, um ihr Ziel zu erreichen.

Entscheidende Komponenten für eine gute Usability sind die Navigation, Strukturierung der Inhalte, klare Texte und strategische platzierte Buttons.
2. Accessibility – Barrierefreiheit
Barrierefreiheit ist kein Add-on, sondern ist eine Grundbedingung für gutes Webdesign.
Nur wenn jeder Mensch deine Inhalte wahrnehmen und bedienen kann, entfaltet deine Website ihr volles Potenzial.
Laut dem Bundesamt für Statistik leben ca. 1,8 Millionen Menschen in der Schweiz mit einer physischen oder psychischen Beeinträchtigung.
Wenn du diese Gruppe an Menschen ausschliesst von deinem Webauftritt, verlierst du Reichweite, Umsatz und Reputation.

Seit 2004 schreibt das Behindertengleichstellungsgesetz (BehiG) vor, dass Bund, Kantone und Gemeinden ihre Online-Angebote ohne zusätzliche Hürden bereitstellen müssen.
Unternehmen, die in der EU Geschäfte tätigen, stehen zusätzlich unter Druck:
Ab 28. Juni 2025 verlangt der European Accessibility Act (EAA) auch von Schweizer Online-Shops, Banken oder SaaS-Anbietern barrierefreie Web- und App-Oberflächen.
Barrierefreie Websites reduzieren Absprungraten und verbessern dadurch auch deine SEO-Signale, weil diese Engagement-Metriken auch direkt in deine Google-Rankings einfliessen.
Barrierefreiheit lohnt sich also auch jenseits von rechtlichen Bedingungen.
3. Ästhetik & Anziehungskraft
Ob Minimal-Look, Gold-Akzente oder experimentelle Design-Trends.
Entscheidend für den geschäftlichen Erfolg ist, dass die Optik zu deiner Marke passt und deine Zielgruppe abholt.
Ein Fancy Design mit Animationen bringt dir wenig, wenn du damit deine Zielgruppe völlig überforderst.
Design darf kein Selbstzweck sein, sondern muss Mittel zum Zweck sein.
Das unterstreicht auch das folgende Zitat von Steve Jobs.

4 Branding – Markenstimmigkeit
Eine durchgängig umgesetzte Markenidentität zahlt sich aus.
Eine Studie von Lucidpress zeigt, dass Unternehmen mit konsequent einheitlichem Markenauftritt ihren Umsatz im Schnitt um bis zu 23 % steigern können.
Konsistenz ist effektiv, weil sie Orientierung schafft.
79 % der Verbraucher bleiben Marken treu, die sich über alle Kanäle hinweg gleich präsentieren und kommunizieren.
Wie diese Zahlen eindrücklich beweisen, muss die Website unbedingt deine Markensprache akkurat widerspiegeln.
5 Performance
Die SOASTA-Analyse von Google zeigt: Steigt die Ladezeit von 1 auf 3 Sekunden, schnellt die Absprungrate bereits um 32 % nach oben.
Suchmaschinen reagieren genauso empfindlich.
Seit dem Page-Experience-Update fliessen Core Web Vitals wie Largest Contentful Paint direkt ins Ranking ein.
Langsame Seiten rutschen nach unten, schnelle gewinnen Sichtbarkeit und damit Traffic.

Wer Performance in sein Webdesign einplant, senkt Bounce-Raten, klettert in den SERPs nach oben und erzielt nachweisbar mehr Umsatz.
6 Responsivität
Mit einem responsiven Website Design passt sich das Layout jedem Display an.
Wer hier patzt, verliert den Grossteil seines Publikums, denn Mobile First Design ist Pflicht.
64 % des weltweiten Traffics stammt 2025 von Smartphones.
Warum gutes Webdesign geschäftsrelevant ist
Webdesign ist nicht nur eine Frage des guten Geschmacks, sondern ein wirtschaftlicher Erfolgsfaktor.
Unternehmen, die in professionelles Website Design investieren, erzielen in der Regel bessere Ergebnisse und das ist messbar in Traffic, Conversions und Markenbindung.
Ein attraktives Erscheinungsbild sorgt für starke erste Eindrücke.
Studien zeigen, dass Besucher einer Website innerhalb von Millisekunden entscheiden, ob sie bleiben oder abspringen.
Die Gestaltung beeinflusst dabei nicht nur die Meinung über die Seite, sondern oft auch über das gesamte Unternehmen.
Gerade bei Empfehlungs-Traffic wie organischen Suchanfragen oder Linkverweisen spielt der erste Eindruck eine zentrale Rolle.
Interessenten, die über externe Quellen kommen, suchen nach Bestätigung.
Ein unprofessionelles Design wirkt abschreckend, zerstört Vertrauen und lässt Zweifel an der Qualität der Inhalte aufkommen.
Konsistentes Branding unterstützt die Wiedererkennbarkeit.
Wer sich mit Farben, Schriften und Tonalität über alle Seiten hinweg klar positioniert, verankert seine Marke im Gedächtnis der Nutzer.
Das stärkt die Markenloyalität und zahlt langfristig auf die Bekanntheit ein.
Auch in der Suchmaschinenoptimierung spielt Webgestaltung eine wichtige Rolle.
Suchmaschinen werten Nutzersignale wie Verweildauer, Absprungraten und Ladezeiten aus.
Ein positives Nutzererlebnis beeinflusst somit direkt die Rankings.
Pages mit guter Struktur, responsivem Layout und schneller Performance haben einen klaren Vorteil.
Darüber hinaus steigert ein positives Nutzungserlebnis die Wiederkehr.
Wer sich auf einer Seite leicht zurechtfindet, Inhalte schnell erfassen kann und sich visuell angesprochen fühlt, kommt eher zurück.
Die Verbindung von Usability, User Interface Design und sinnvoller Inhaltsstruktur ist hier entscheidend.
Gutes Webdesign baut Vertrauen auf.
Professionelle Gestaltung signalisiert Sicherheit, Zuverlässigkeit und Kompetenz.
Gerade in sensiblen Bereichen wie Finanzen, Gesundheit oder E-Commerce ist dieser Aspekt geschäftskritisch.
Schliesslich steigert gutes Webdesign auch die Conversion Rate.
Ein klar strukturierter Checkout-Prozess reduziert Kaufabbrüche.
Laut Baymard Institute brechen weltweit über 70 % der Nutzer ihren Einkauf im Warenkorb ab.
Schlechte Formulare führen zu weiteren 18 % Verlust.
Jedes unnötige Feld, jede verwirrende Gestaltung kostet bares Geld.
Professionelles Webdesign verbindet also Ästhetik mit Strategie.
Es erfüllt nicht nur gestalterische, sondern auch funktionale und wirtschaftliche Ziele..
Die wichtigsten Gestaltungselemente
Webdesign besteht aus vielen Bausteinen.
Sie wirken zusammen und formen das Nutzungserlebnis.
Wer eine Website gestaltet, sollte die wichtigsten Elemente kennen und gezielt einsetzen.
Funktionale Bausteine
Navigation, Buttons, Formulare oder Chatfunktionen gehören zu den Basics.
Auch die HTML-Struktur ist wichtig.
Eine saubere Hierarchie hilft Suchmaschinen und Screenreadern.
Funktionen wie 3D-Interaktionen oder Sticky-Menüs erhöhen den Komfort.
Sie machen die Nutzung flüssiger und klarer.
Visuelle Elemente
Farben, Schriftarten, Icons oder Fotos beeinflussen den ersten Eindruck.
Gutes Design lebt von Details.
Videos und Animationen sorgen für Dynamik.
Viele Designer nutzen heute auch KI-gestützte Tools, um erste Layouts zu erstellen.
Diese Webdesign Vorlagen lassen sich danach individuell anpassen.
Corporate-Design-Grundlagen
Logo, definierte Farben, Typografie und Bildsprache schaffen Wiedererkennung.
Wer mit einer Webdesign Agentur arbeitet, bekommt oft ein Design System.
Es sorgt dafür, dass alle Seiten einheitlich wirken.
Das stärkt die Marke und gibt Nutzern Orientierung.

Moderne Web-Gestaltung
Weißraum macht Seiten ruhiger.
Er lenkt den Blick auf das Wesentliche.
Responsive Slider passen sich an jedes Gerät an.
Audio-Snippets oder Mikro-Animationen sorgen für Abwechslung.
Kleine Interaktionen wie Hover-Effekte oder Scroll-Trigger machen Seiten lebendig.
Award-Winning-Extras
Webseiten, die Preise gewinnen, setzen auf neue Technologien.
Dazu gehören Page-Transitions, WebGL-Grafiken, Dark-Mode-Optionen oder spielerische Micro-Games.
Sie schaffen Überraschung und heben die Seite vom Standard ab.
Wer sich für eine Premium-Lösung entscheidet, kann sich hier inspirieren lassen.

Webdesign-Wissen: Bereiche, die du beherrschen musst
Webdesign ist mehr als schöne Farben und ein gutes Layout.
Wer Websites professionell gestalten will, braucht Wissen aus verschiedenen Disziplinen.
Nur so entsteht ein stimmiges Gesamterlebnis für Nutzer und Suchmaschinen.
Grafikdesign bildet die Grundlage.
Wer Farbtheorie, Typografie und Komposition versteht, kann Layouts schaffen, die ansprechen und leiten.
Doch gutes Design funktioniert nicht ohne ein Verständnis für Psychologie.
Visuelle Reize beeinflussen Entscheidungen, oft unbewusst.
Formen, Kontraste und Bewegungen lösen bestimmte Reaktionen aus.
Design Systeme helfen dabei, wiederkehrende Elemente zu strukturieren.
Sie sparen Zeit, schaffen Ordnung und stellen sicher, dass jedes Element zur Marke passt.
Das macht Websites konsistent und effizient.
Technisches Know-how gehört ebenfalls dazu.
HTML, CSS und JavaScript bilden das Fundament jeder Website.
Moderne Frameworks wie Next.js oder Astro erweitern die Möglichkeiten.
Damit lassen sich performante, interaktive und wartbare Websites bauen.
Wer im Web arbeitet, muss auch die geltenden Standards kennen.
Dazu gehören semantische Tags, Barrierefreiheit und performanter Code.
Nur so lassen sich Websites gestalten, die für alle zugänglich sind und auch auf mobilen Geräten überzeugen.
Responsives Design ist dabei Pflicht.
Prinzipien wie Fluid-Grids, Flexbox oder Container-Queries sorgen dafür, dass Layouts auf jedem Bildschirm gut aussehen.
Gerade auf Smartphones ist das wichtig, da dort der meiste Traffic entsteht.
Usability und UX Design haben aber auch einen direkten Einfluss auf den geschäftlichen Erfolg.
Wer datenbasiert optimiert, steigert die Nutzerzufriedenheit und die Conversion Rate.
Laut Forrester bringt jeder Dollar, der in User Experience investiert wird, durchschnittlich 100 Dollar zurück.
Ein Return von 9’900%, wie Forbes berichtet.
Webdesign ist aber auch Teamarbeit.
Designer, Entwickler, UX-Profis und Content-Verantwortliche müssen eng zusammenarbeiten.
Nur wenn alle an einem Strang ziehen, entsteht ein starkes Produkt.
Auch technologische Entwicklungen verändern die Gestaltung.
Jamstack-Architekturen, Headless-CMS oder 3D-Bibliotheken wie Three.js eröffnen neue Möglichkeiten und machen Websites schneller, sicherer und dynamischer.
Nicht zuletzt gehört SEO zum Handwerk.
Eine klare Struktur, schnelle Ladezeiten und hochwertige Inhalte verbessern die Sichtbarkeit in Suchmaschinen.
Wer Webdesign ganzheitlich denkt, sollte diese Grundlagen sicher beherrschen.
So läuft ein professioneller Webdesign-Prozess
Webdesign ist ein klar strukturierter Prozess.
Jede Phase hat ihre eigene Funktion und trägt zum Gesamterfolg des Projekts bei.
Wer eine Website professionell gestalten und entwickeln will, sollte die folgenden acht Schritte kennen und gezielt einsetzen.
1. Analyse
Am Anfang steht die Zielklärung.
Welche Ziele verfolgt das Unternehmen?
Wer sind die Nutzer?
Wie positioniert sich die Website im Markt?
Die Analysephase umfasst Zielgruppenrecherche, Wettbewerbsanalyse und eine erste Bewertung bestehender Webdesigns.
Ohne diese Grundlagen ist kein strategisch fundiertes Website Design möglich.
2. Planung
In der Planungsphase entsteht das Konzept.
Struktur, Inhalte und gewünschte Funktionen werden definiert.
Design Tools wie Figma oder Adobe XD helfen, erste Layouts zu visualisieren.
Gleichzeitig werden Zeitplan, Zuständigkeiten und Meilensteine im Projekt festgelegt.
Eine saubere Planung spart später viel Aufwand in der Entwicklung und Gestaltung.
3. Content-Phase
Jetzt geht es um Inhalte.
Texte, Bilder, Videos und andere Medien werden gesammelt, sortiert und in ein sinnvolles Layout gebracht.
Gute Webgestaltung lebt von klar strukturierten Informationen.
Die Reihenfolge, Sprache und Tonalität müssen zur Marke und Zielgruppe passen.
Inhalte sind oft der Schlüssel zu einer starken Präsenz im Internet.
4. Interaktiver Prototyp
Bevor die Entwicklung beginnt, wird ein klickbarer Prototyp erstellt.
Nutzer und Stakeholder können so erste Eindrücke sammeln und Feedback geben.
Der Prototyp zeigt die Struktur, Navigation, das User Interface Design und grundlegende Funktionen.
Diese Phase hilft, Fehlentscheidungen früh zu erkennen und die Benutzererfahrung gezielt zu verbessern.

5. Responsive Feinschliff
Ein gutes Webdesign muss auf jedem Gerät überzeugen.
In dieser Phase wird geprüft, wie sich das Layout auf unterschiedlichen Displaygrössen verhält.
Mobile First Design ist dabei der Standard.
Grid-Systeme, Flexbox oder Container-Queries sorgen für flexible Gestaltungsmöglichkeiten und ein konsistentes Erscheinungsbild auf Smartphones, Tablets und Desktops.
6. Entwicklung und CMS-Einbindung
Die freigegebenen Designs werden nun technisch umgesetzt.
Mit HTML, CSS und JavaScript entsteht der funktionale Code.
Anschliessend wird das Layout in ein Content-Management-System (CMS) wie WordPress, Webflow oder ein Headless-CMS integriert.
Der Webdesigner oder das Entwickler-Team konfiguriert dabei das Backend so, dass Inhalte später leicht gepflegt werden können.
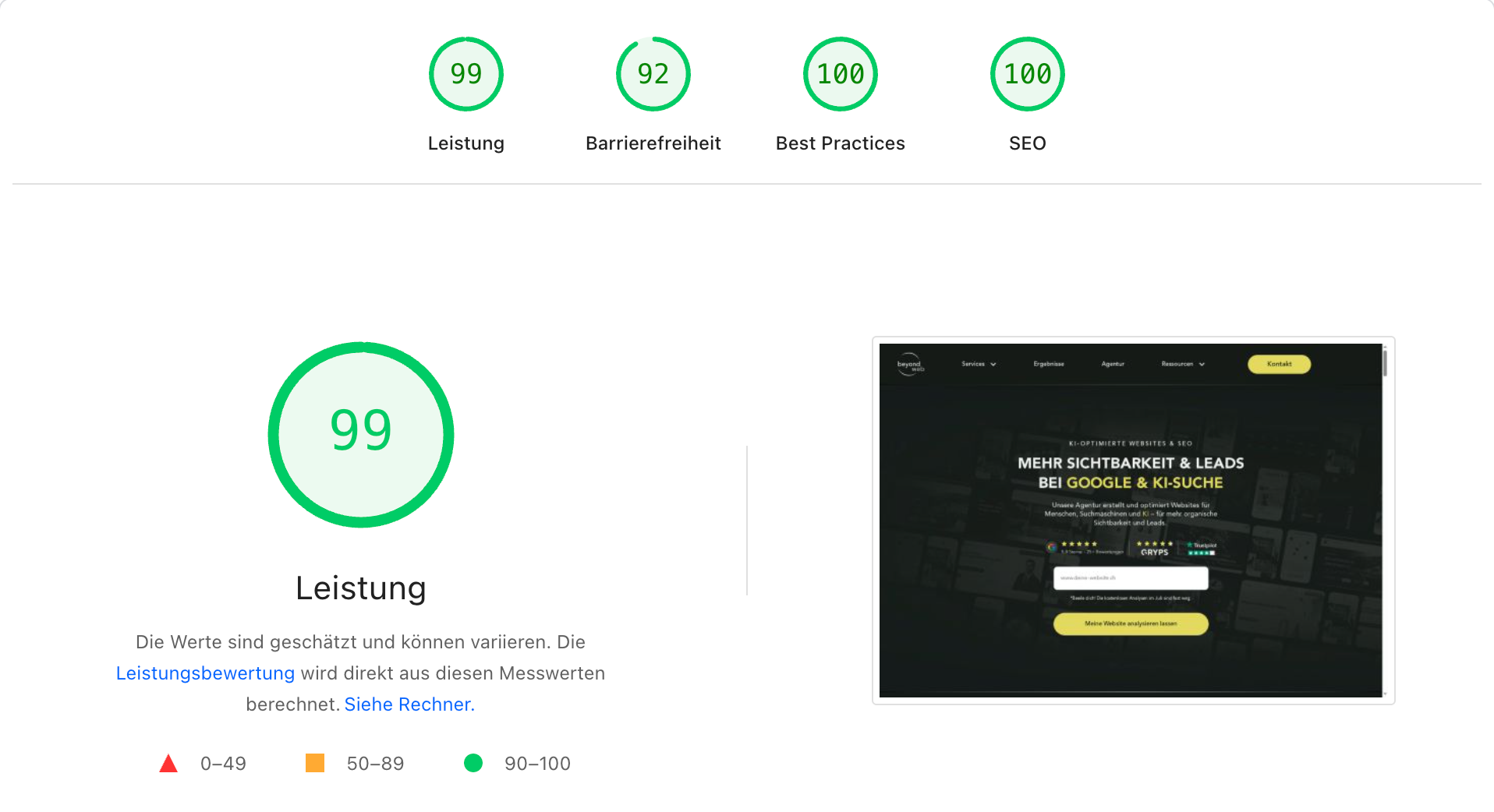
7. Qualitätssicherung
Bevor die Seite online geht, wird sie auf Herz und Nieren geprüft.
Performance-Tests stellen sicher, dass die Website schnell lädt.
Accessibility-Checks überprüfen, ob sie barrierefrei nutzbar ist.
Auch die Kompatibilität mit verschiedenen Browsern und Geräten wird getestet.
Nur durch umfassende Qualitätssicherung entsteht ein stabiles und gutes Webdesign.
8. Launch und Monitoring
Nach der finalen Freigabe erfolgt der Launch.
Doch das Projekt endet hier nicht.
Mithilfe von Heatmaps, Nutzerfeedback, A/B-Tests und Analysetools wird die Website weiter optimiert.
Regelmässige Updates, technische Wartung und inhaltliche Anpassungen sichern langfristig den Erfolg.
Webdesign ist ein fortlaufender Prozess, kein einmaliges Ereignis.
Webdesign-Trends 2025 – dein Blick nach vorn
Die Welt des Webdesigns verändert sich rasend schnell.
Neue Technologien, gesetzliche Vorgaben und Design-Tools prägen die Gestaltungsmöglichkeiten.
Wer Websites plant, gestaltet oder weiterentwickelt, sollte diese Trends kennen und strategisch nutzen.
KI-generierte Webdesigns
Immer mehr Webdesigner setzen auf künstliche Intelligenz.
Tools wie ChatGPT, Wix ADI, Framer oder Relume generieren komplette Webdesign Vorlagen in Sekunden.
Doch ohne menschliche Kuratierung bleibt der Charakter auf der Strecke.
Entscheidend ist, wie du diese automatisierten Entwürfe an deine Marke, Inhalte und Ziele anpasst.
Die Kombination aus AI und menschlicher Gestaltung macht den Unterschied.

Neo-Brutalismus und Minimalismus
Zwei scheinbar gegensätzliche Designtrends prägen das Website Design 2025:
Auf der einen Seite der rohe, kantige Neo-Brutalismus.
Auf der anderen Seite elegante, minimalistische Layouts mit viel Weissraum.
Beide Stile können funktionieren, vorausgesetzt, sie passen zur Zielgruppe, zum Thema und zur Markenidentität.
Gutes Webdesign wählt nicht blind den Trend, sondern den passenden Stil.
Voice-Interfaces und semantisches Web
Mit der Verbreitung von Sprachassistenten wie Alexa, Siri oder Google Assistant verändert sich die Nutzung von Webseiten.
Interaktionen erfolgen nicht mehr nur per Klick, sondern über Sprache.
Das macht semantische HTML-Struktur, klare Navigationspfade und eine verständliche Seitenhierarchie noch wichtiger.
Webgestaltung muss sich also zunehmend an Voice UX und Screenreader-Prinzipien orientieren.
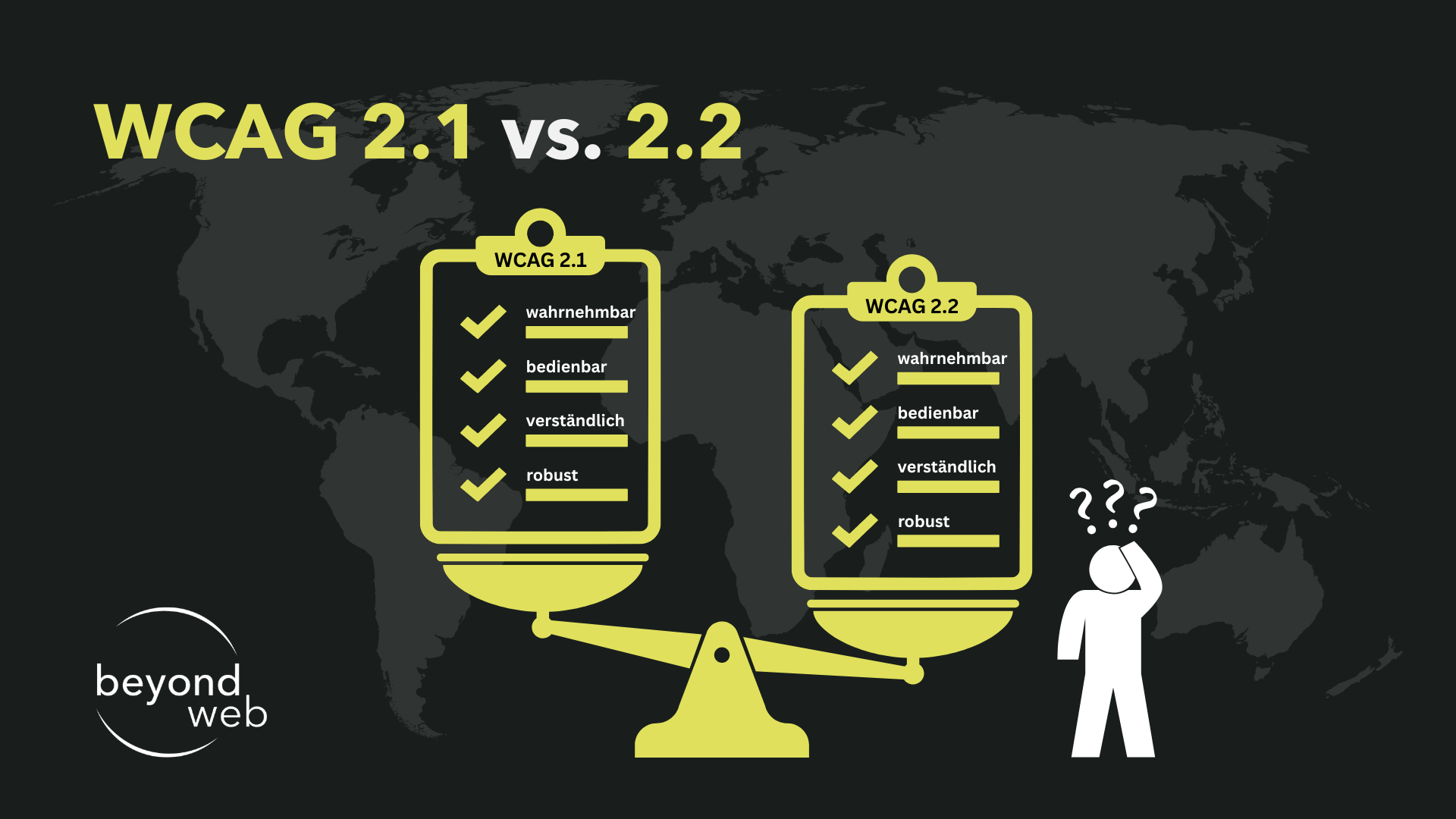
Barrierefreiheit wird Pflicht
Der European Accessibility Act (EAA) tritt im Juni 2025 in Kraft.
Für viele Unternehmen wird Accessibility damit nicht nur moralisch, sondern rechtlich verpflichtend.
Barrierefreie Gestaltung ist kein Add-on mehr, sondern ein zentraler Aspekt moderner Webentwicklung.
Wer heute schon auf Usability, Kontraste, Tastatursteuerung und screenreaderfreundlichen Code achtet, sichert sich also einen Wettbewerbsvorteil.
Design-Tokens für konsistente Gestaltung
Design-Tokens standardisieren Farben, Abstände, Schriftgrössen und weitere UI-Elemente über alle Plattformen hinweg.
Sie bilden die technische Basis für konsistente Corporate Websites, Apps und weitere digitale Touchpoints.
In Verbindung mit Design Systemen und Headless-CMS wird das Layout modular, skalierbar und leichter wartbar.
Das stärkt die Marke, spart Zeit und reduziert Fehler.
Fazit – Webdesign als Schlüssel zum Erfolg
Webdesign ist heute weit mehr als nur Gestaltung.
Es ist ein entscheidender Erfolgsfaktor für Sichtbarkeit, Nutzererlebnis und Umsatz.
Wer Webdesign als strategischen Prozess verstehtm von der Zieldefinition über die Strukturierung der Inhalte bis zur technischen Umsetzung, schafft Websites, die nicht nur gut aussehen, sondern auch funktionieren.
Die Kombination aus durchdachter Usability, responsivem Layout, klarer Markenidentität und performanter Technik bildet das Fundament.
Trends wie KI, Voice UX oder Design-Tokens bieten neue Möglichkeiten, sollten aber stets im Einklang mit Zielgruppe, Inhalt und Marke stehen.
Gutes Webdesign entsteht demnach nicht zufällig.
Es braucht Planung, Know-how und echtes Nutzerfeedback.
Nur so gelingt ein Auftritt, der nicht nur überzeugt, sondern auch messbar zum Unternehmenserfolg beiträgt.
Wer seine Website ganzheitlich denkt, schafft eine digitale Präsenz, die wirkt.
Und das nicht nur heute, sondern auch in Zukunft.
Häufig gestellte Fragen
Was ist Webdesign?
Webdesign beschreibt die Gestaltung und Entwicklung von Webseiten für Browser, mobile Geräte und andere digitale Oberflächen.
Es umfasst visuelle Elemente wie Farben, Layout, Typografie und Bilder sowie funktionale Aspekte wie Navigation, Benutzerführung und Interaktivität.
Eine moderne Webdesign Definition schliesst auch Usability, Barrierefreiheit, Responsive Design und SEO mit ein.
Ziel ist es, ein positives Nutzererlebnis zu schaffen und die Unternehmensziele digital zu unterstützen.
Was macht ein gutes Webdesign aus?
Gutes Webdesign überzeugt durch eine klare Struktur, intuitive Nutzerführung und ein ästhetisches Erscheinungsbild.
Es richtet sich an die Bedürfnisse der Besucher und verfolgt konkrete Ziele wie Sichtbarkeit, Vertrauen oder Conversions.
Dabei sind Aspekte wie mobile first Design, schnelle Ladezeiten, barrierefreie Gestaltung und konsistente Markenidentität entscheidend.
UX Designer und UI Designer arbeiten eng mit Entwicklern und Content-Verantwortlichen zusammen, um ein stimmiges Gesamtbild zu schaffen.
Moderne Design Tools und Webdesign Vorlagen unterstützen den Prozess, sollten aber immer individuell angepasst werden.
Welche Rolle spielt Webdesign für Unternehmen?
Webdesign ist ein zentraler Erfolgsfaktor im digitalen Marketing.
Eine professionell gestaltete Website stärkt das Vertrauen in die Marke, erhöht die Sichtbarkeit im Internet und steigert den Umsatz.
Besonders bei der ersten Interaktion zählt der Eindruck.
Oft entscheiden wenige Sekunden über den Verbleib auf der Seite.
Unternehmen profitieren demnach von einem strategischen Website Design, das nicht nur gut aussieht, sondern auch performt.
Welche Bereiche gehören zum Webdesign?
Webdesign ist eine interdisziplinäre Disziplin.
Dazu gehören Grafikdesign, UX Design, User Interface Design, technische Umsetzung mit HTML, CSS und JavaScript, SEO, Content-Strategie, Barrierefreiheit und Responsive Webdesign.
Auch Trends wie Design Systeme, Headless CMS, Jamstack oder KI-generierte Layouts beeinflussen die Gestaltungsmöglichkeiten.
Webdesigner arbeiten oft mit Webentwicklern, Texterinnen, UX-Spezialisten und Projektmanagern zusammen.
Ziel ist es, ein funktionales und visuell überzeugendes Ergebnis zu liefern, das auf allen Geräten und für alle Nutzer funktioniert.