Was bedeutet Webdesign also heute wirklich?
Webdesign bedeutet, dein Unternehmen im digitalen Raum erlebbar zu machen.
International wird der Begriff web design verwedendet, um den Prozess der professionellen Gestaltung und Planung von Websites zu beschreiben.
Webdesign wird primär dafür eingesetzt, für einen ersten guten Eindruck zu sorgen, der bleibt.
Aber Webdesign darf nicht nur auf visuelle Aspekte reduziert werden
Im Webdesign werden auch die technischen Grundlagen geschaffen, damit deine Seite auch bei Google und KI-Suchen gefunden wird und schnelle Ladzeiten aufweist.
Webdesign im Jahr 2025 sollte Psychologie, Technik und Ästhetik verbinden.
Und ja – KI kann Webdesigner dabei unterstützen.
Aber sie ersetzt weder deine Strategie noch das individuelle Markenverständnis. Das ist im Webdesign jedoch entscheidend für die Authentizität und Wiedererkennbarkeit deiner Marke. Sie ist ein Tool – aber kein Ersatz für Hirn, Haltung und Handwerk.
Warum gutes Webdesign für Unternehmen entscheidend ist
Stell dir vor, jemand googelt dein Unternehmen. Er klickt auf deine Website – und entscheidet in unter 3 Sekunden, ob er bleibt oder geht. Klingt krass? Ist aber Realität. Ein überzeugendes Webdesign ist dabei ein entscheidender Faktor für den Erfolg deines Unternehmens, da es massgeblich dazu beiträgt, Besucher zu überzeugen und langfristig im Wettbewerb zu bestehen.
Deine Website ist nicht nur ein Aushängeschild – sie ist dein wichtigster Verkäufer
Laut einer Studie der Nielsen Norman Group verlassen Besucher innerhalb weniger Sekunden eine Seite, wenn sie nicht sofort Vertrauen oder Relevanz empfinden.
Gerade für KMU mit 5, 15 oder 40 Mitarbeitenden ist die Website oft der erste – und vielleicht einzige – Kontaktpunkt zu potenziellen Kunden und unterschiedlichen Zielgruppen. Wenn dieser Eindruck nicht sitzt, ist der Lead weg. Und zwar für immer.
Gutes Webdesign ist kein Luxus – es ist geschäftskritisch
Viele denken beim Thema Webdesign noch an „etwas, das halt schön aussieht“.
Die folgenden Fakten zeigen dir eindrücklich, warum gutes Webdesign entscheidend für den Erfolg einer Website ist:
- Vertrauen aufbauen: 75 % der Nutzer beurteilen die Glaubwürdigkeit eines Unternehmens auf Basis des Webdesigns.
- Komplexe Inhalte verständlich machen: Eine klare visuelle Struktur erhöht die Verweildauer und senkt die Absprungrate (Adobe,
- Nutzer zum Handeln bringen: Schon ein Sekundenbruchteil Ladezeit kann Conversion Rates stark beeinflussen – laut Portent-Studie sinkt die Conversion Rate bei mobilen Seiten um bis zu 20 % bei nur 1 Sekunde Verzögerung.
- In Google & Ki-Suchen sichtbar sein: 81 % der Verbraucher:innen recherchieren online, bevor sie eine Kaufentscheidung treffen.
Eine schlechte oder veraltete Website führt zu direkten Umsatzeinbussen.
8 zentrale Faktoren für gutes Webdesign
Gutes Webdesign ist kein Zufall. Es folgt klaren Prinzipien – und genau die schauen wir uns jetzt an.
Die folgenden sieben Faktoren dienen dir als Leitfaden für gutes Webdesign, damit du eine Website gestaltest, die für deine Nutzer funktioniert und gleichzeitig für dein Unternehmen Ergebnisse liefert.
1. Benutzerfreundlichkeit (Usability)
Deine Website darf nicht erklären müssen, wie sie funktioniert. Sie muss es einfach tun. Klare Navigation, logische Seitenstruktur, schnelle Orientierung: Das ist Usability.
Laut Forrester Research verlassen 50 % der Nutzer eine Seite sofort, wenn sie nicht finden, was sie suchen.
Konkret bedeutet das für dich:
- Die Menüführung muss auf den ersten Blick verständlich sein.
- Kontaktmöglichkeiten gehören sichtbar in den Header und Footer.
- Inhalte müssen logisch gegliedert und einfach scannbar sein, wobei die klare Präsentation und Strukturierung der inhalten entscheidend für ein positives Nutzererlebnis ist.
Zudem solltes du ein Rätselraten bei Button-Texten vermeiden. “Jetzt starten”, «Los gehts» oder “Mehr erfahren” sind zu generisch. Verwende stattdessen «Jetzt Demo buchen», «Kostenlose Beratung buchen» usw.
Mobile First & Responsive Design
Mehr als 60 % aller Seitenaufrufe weltweit kommen von mobilen Geräten – Tendenz steigend.
Ein responsives Design ist entscheidend, damit deine Website auf allen Geräten – egal ob Smartphone, Tablet oder Desktop – optimal dargestellt wird und eine gute Nutzererfahrung bietet.

Wenn deine Website am Smartphone nicht funktioniert, hast du heute verloren, egal ob du im B2B- oder B2C-Segment tätig bist.
Folgende Punkte solltest du beim mobilen Design unbedingt berücksichtigen:
- Mobile Navigation (Hamburger-Menü, Daumenfreundlichkeit)
- Touch-optimierte Buttons
- Mobile Ladezeiten & Performance (Core Web Vitals!)
- Optimale Darstellung und Bedienbarkeit auf Tablet und Tablets
- Unterschiede zwischen Desktop- und mobilen Versionen beachten (z. B. Layout, Navigation, Funktionen)
Tipp: Teste deine Seite regelmässig mit Google Mobile Friendly Test.
Ladegeschwindigkeit
Besucher warten nicht.
Laut einer Studie von Portent sinkt die Conversion Rate um bis zu 20 %, wenn deine Seite eine Sekunde langsamer lädt.
Schnelles Feedback der Seite, etwa durch kurze Ladezeiten, sorgt zudem für ein besseres Nutzererlebnis.
Worauf du also achten solltest:
- Komprimierte Bilder (WebP)
- Sauberer Code (keine aufgeblähten Themes)
- Schnelles Hosting
- Caching aktivieren
Tools wie GTmetrix, Google PageSpeed Insights oder WebPageTest helfen dir, Schwachstellen zu finden.
4. Visuelle Hierarchie – Design, das führt
Gutes Webdesign führt den Blick deiner Besucher. Es macht deutlich, was wichtig ist – und was als Nächstes kommt. Visuelle Elemente wie Farben, Schriftarten, Layouts und Bilder sind entscheidend für die Nutzerführung und die ästhetische Wirkung einer Website.

Elemente der visuellen Hierarchie:
- Klare Größenunterschiede (H1, H2, Fliesstext)
- Kontraste & Farben zur Betonung, wobei die gezielte Auswahl von Farbe, Schriftart und verschiedenen Schriftarten die visuelle Hierarchie und Lesbarkeit massgeblich beeinflusst
- Genügend Weißraum – ja, Leere ist auch Design
- Durchdachte Layouts und eine stimmige Komposition sorgen für eine klare visuelle Hierarchie und ein harmonisches Gesamtbild
Die Auswahl und Anordnung der einzelnen Elemente und visuellen Komponenten bestimmen massgeblich, wie Nutzer durch die Seite geführt werden.
Studien zeigen, dass Nutzer auf visuell hervorgehobene Elemente bis zu 5× schneller reagieren. Bilder und ein ansprechend gestaltetes User Interface tragen zusätzlich dazu bei, die visuelle Hierarchie zu stärken und das Nutzererlebnis zu verbessern.
Wenn alles gleich aussieht, wirkt nichts.
Deshalb: Führe deine Nutzer visuell – durch ein durchdachtes Layout.
5. Conversion Rate Optimierung (CRO)
Eine schöne Seite ist gut – eine Seite, die konvertiert, ist besser.
Ein klarer und gut platzierter Call to Action ist entscheidend, um Nutzer gezielt zu führen und die Conversion zu steigern.
Das brauchst du dafür:
- Klare, sichtbare Call-to-Actions (CTA)
- Kurze Wege zum Ziel (z. B. Kontakt, Anfrage, Demo)
- Vertrauen durch Social Proof, Testimonials, Logos
- Wiederkehrende CTAs an strategischen Stellen (Hero, Mitte, Footer)
Du willst, dass der Besucher nicht nur schaut – sondern gezielt handelt.
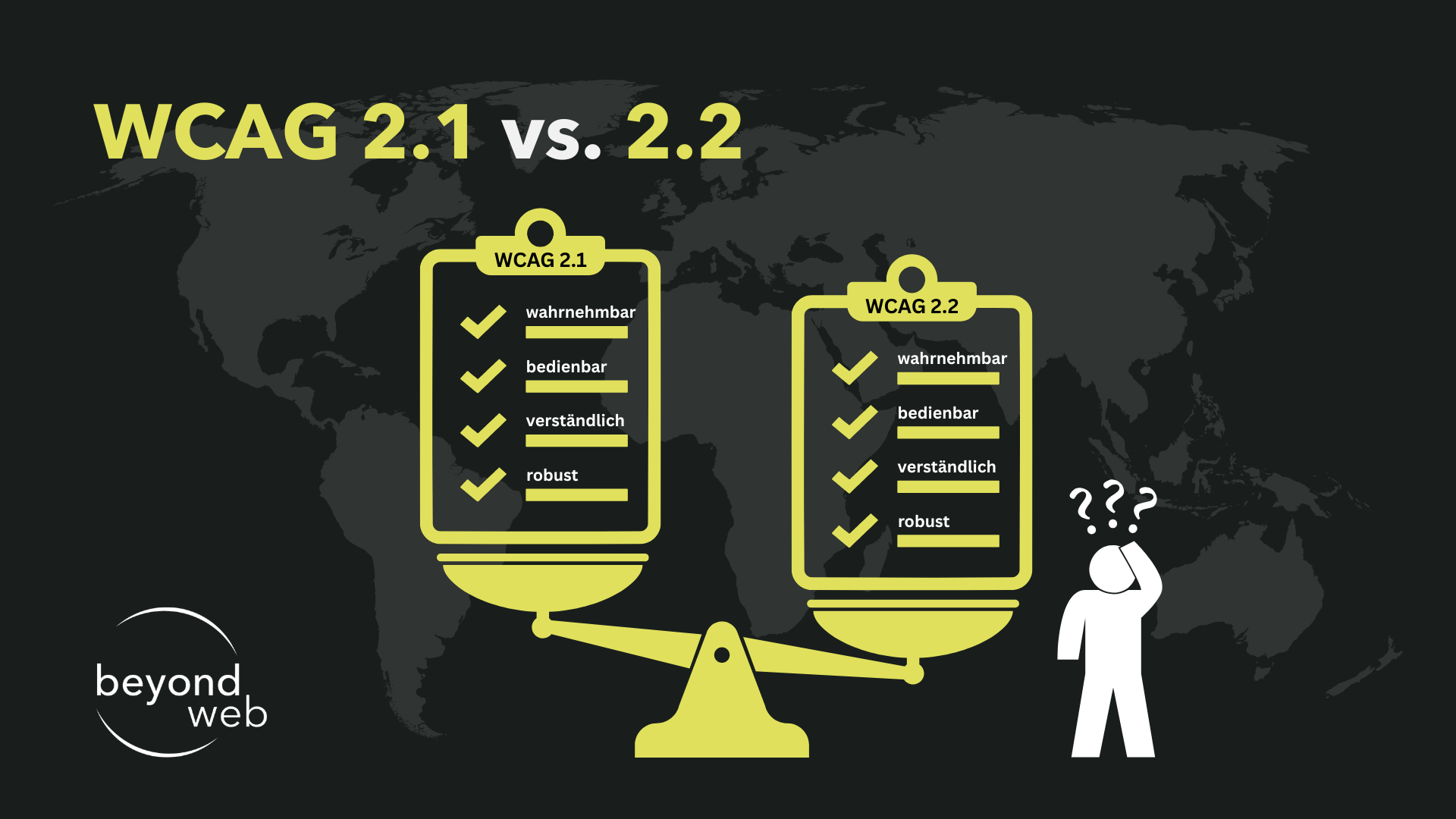
6. Barrierefreiheit
Barrierefreies Webdesign ist in der Schweiz nicht nur sozial sinnvoll, sondern wird auch immer stärker rechtlich relevant.
Gemäss dem Behindertengleichstellungsgesetz (BehiG) und der dazugehörigen Verordnung (BehiV) müssen öffentlich-rechtliche Institutionen ihre Website barrierefrei zur Verfügung stellen.
Aber auch für Privatfirmen in der Schweiz, die ihre digitalen Dienste in der EU anbieten, greift ab 28. Juni 2025 der EU‑Accessibility Act (EAA).
Folgende Punkte solltest du beachten, um Mindeststandards (WCAG A oder AA) einzuhalten:
- Kontraste & Farben für Sehschwache
- Tastatur-Navigation
- Alt-Texte bei Bildern
- Strukturierte HTML-Auszeichnung (z. B. mit WCAG-Check)
- Gut lesbarer Text ist essenziell, um die Zugänglichkeit für alle Nutzer zu gewährleisten.
Ein Content Management System erleichtert die Pflege und Aktualisierung barrierefreier Inhalte erheblich.
Inklusive Websites performen besser – und werden von Google ebenfalls positiv bewertet.
7. Suchmaschinenfreundlichkeit (SEO)
Was nützt dir die schönste Website, wenn sie niemand sieht?
Suchmaschinenoptimierung (SEO) ist kein Add-on, das man irgendwann mal drüberstreut – es beginnt bereits im Designprozess. Denn viele der entscheidenden SEO-Faktoren hängen direkt mit dem Webdesign zusammen.
Auf folgende Punkte solltest du achten:
Klare visuelle Hierarchie = bessere Nutzerführung = bessere Rankings
Ein klares, strukturiertes Layout hilft deinen Besuchern, Inhalte schneller zu erfassen – und sorgt dafür, dass sie länger auf deiner Seite bleiben.
Google misst das über sogenannte User Signals wie Verweildauer und Absprungrate.
Grad der Lesbarkeit
Google versteht Texte besser, wenn sie gut strukturiert und klar gegliedert sind. Und genau das ist eine Design-Aufgabe.
Design beeinflusst Lesbarkeit durch: Schriftgröße, Zeilenabstand, Kontraste, Weissraum (Whitespace), Layoutstruktur, Scannbarkeit durch Absätze, Aufzählungen, visuelle Anker etc.
Ein überladenes oder schwer lesbares Design senkt die Verweildauer – und hat dadurch einen negativen Einfluss auf deine Sichtbarkeit.
Call-to-Actions & interne Verlinkung
Gutes Webdesign macht nicht nur für Menschen klar, wo’s langgeht – sondern auch für Suchmaschinen.
Eine klare CTA-Struktur und durchdachte interne Verlinkung im Design helfen dabei, wichtige Seiten zu priorisieren und der Suchmaschine zu zeigen, welche Seiten wichtiger sind als andere.
8. Datenschutz im Webdesign – Deine Pflichten und Chancen
Datenschutz ist 2025 ein zentrales Thema im Webdesign – und zwar nicht nur, weil es gesetzlich vorgeschrieben ist.
Für Unternehmen und Webdesigner bietet der bewusste Umgang mit Nutzerdaten eine echte Chance, sich positiv von der Konkurrenz abzuheben und das Vertrauen der Nutzer zu gewinnen.
Privacy by Design wird heute von vielen grossgeschrieben – genau so solltest du auch bei deiner Website vorgehen.

Datenschutz solltest du als festen Bestandteil seines Designs versteht. Ein durchdachtes Datenschutzkonzept ist heute ein Must-have für jede Website.
Es signalisiert den Besuchern, dass ihre Daten sicher sind und mit Respekt behandelt werden. Das stärkt nicht nur das Image des Unternehmens, sondern kann auch die Conversion Rate positiv beeinflussen. Denn – Nutzer entscheiden sich eher für eine Website, der sie vertrauen – und das beginnt beim Thema Datenschutz.
DSGVO, Cookie-Consent & Privacy by Design
Die Datenschutz-Grundverordnung (DSGVO) ist längst mehr als ein bürokratisches Hindernis – sie sollte ein zentraler Aspekt für jedes Webdesign-Projekt sein.
Unternehmen und Webdesigner müssen 2025 sicherstellen, dass ihre Website transparent mit personenbezogenen Daten umgeht.
Das bedeutet konkret: Klare Informationen darüber, welche Daten erhoben werden, wofür sie genutzt werden und wie sie geschützt sind.
Ein wichtiger Punkt ist der Cookie-Consent.
Nutzer müssen aktiv entscheiden können, ob sie Cookies akzeptieren oder ablehnen – und das möglichst einfach und verständlich. Moderne Consent-Tools wie Cookiebot lassen sich nahtlos ins Design integrieren, ohne die User Experience zu stören.
So erfüllen Unternehmen nicht nur ihre rechtlichen Pflichten, sondern zeigen auch, dass sie die Privatsphäre ihrer Nutzer ernst nehmen.
Privacy by Design geht noch einen Schritt weiter: Datenschutz wird von Anfang an in die Entwicklung und Gestaltung der Website und aller digitalen Dienstleistungen eingebunden.
Das bedeutet, dass schon beim ersten Entwurf darauf geachtet wird, so wenig Daten wie möglich zu erfassen und diese bestmöglich zu schützen.
Für Unternehmen kann das nicht nur aus einer rechtlichen Perspektiven sinnvoll sein, sondern auch zum Wettbewerbsvorteil werden.
Denn Nutzer honorieren Transparenz und Sicherheit oftmals mit gesteigertem Vertrauen und Loyalität.
Webdesign-Tools und Ressourcen für 2025
Wir die oben genannten 8 zentralen Aspekte erfolgreich umsetzen will, der bracht einen entsprechenden Tool-Stack.
Die richtigen Tools sind für Webdesigner und Unternehmen im Jahr 2025 unverzichtbar, um Projekte effizient, kreativ und zukunftssicher zu gestalten.
Aber die Auswahl an Tools und Ressourcen ist riesig.
Wer die passenden Werkzeuge kennt, verschafft sich einen klaren Vorsprung im Wettbewerb.
Die wichtigsten Tools für Design, Analyse und Optimierung
Im Bereich Webdesign und Prototyping setzen viele Webdesigner auf Lösungen wie Adobe Creative Cloud, Sketch, Figma oder InVision.
Diese Tools ermöglichen es, kreative Website Designs zu entwickeln, interaktive Prototypen zu erstellen und Designideen im Team zu teilen und zu testen.
Für die Analyse und Optimierung von Websites sind Tools wie Google Analytics, SEMrush und Ahrefs unverzichtbar.
Sie liefern wertvolle Einblicke in das Nutzerverhalten, die Sichtbarkeit bei Suchmaschinen und die Performance der Website.
So können Unternehmen gezielt Schwachstellen identifizieren und ihre Online-Präsenz kontinuierlich verbessern.
Wie wir bei Beyondweb gutes Webdesign denken
Bei Beyondweb geht es nicht einfach nur darum, schöne Webseiten zu bauen. Wir sehen Webdesign als ein Werkzeug, das klar messbare Ziele erreichen muss: Vertrauen aufbauen, Nutzer leiten, Anfragen generieren – oder direkt verkaufen.
Dafür kombinieren wir drei Dinge:
- Strategie vor Gestaltung
- Nutzerzentriertes Design
- 100 % SEO-ready
Unser Anspruch: Design, das wirkt – nicht nur gefällt
Bei uns bekommst du keine Designlösung „von der Stange“.
Wir arbeiten mit einem klaren Prozess, stellen die richtigen Fragen und setzen genau das um, was dein Unternehmen im Web wirklich weiterbringt.
Denn: Gutes Webdesign ist nicht das, was du siehst – sondern das, was du spürst, wenn es funktioniert.
Fazit – Webdesign ist kein Selbstzweck
Webdesign ist heute weit mehr als hübsche Farben, runde Buttons und ein netter erster Eindruck. Es ist ein zentrales Werkzeug in deinem digitalen Marketing – und oft der entscheidende Faktor zwischen Klick und Kontakt, zwischen Absprung und Anfrage, zwischen Interesse und Umsatz.
Klar: KI, Website-Baukästen und Templates haben ihre Berechtigung – vor allem für den schnellen Start.
Aber wenn du als KMU strategisch wachsen willst, brauchst du mehr als nur eine funktionierende Website.
Du brauchst ein durchdachtes, nutzerzentriertes, suchmaschinenfreundliches Webdesign, das zu deinem Unternehmen passt – und deine Besucher gezielt anspricht und leitet.