Was bedeutet barrierefreies Webdesign?
Wenn wir heute über digitale Barrierefreiheit sprechen, geht es um mehr als nur technischen Feinschliff.
Es geht um Teilhabe.
Um die Möglichkeit, dass alle Menschen Zugang zu Web-Angeboten, Informationen, Produkten und Dienstleistungen erhalten, ganz egal, ob sie Einschränkungen beim Sehen, Hören, Verstehen oder in der Motorik haben.
Eine barrierefreie Website ist so aufgebaut, dass sie auch für Menschen mit Behinderungen einfach nutzbar ist.
Das betrifft nicht nur Inhalte wie Texte, Bilder oder Videos, sondern auch die Navigation, Formulare und Anwendungen.
Ziel ist es, die digitale Welt inklusiv zu gestalten und zwar für alle, nicht nur für die Mehrheit.
Definition und Ziel
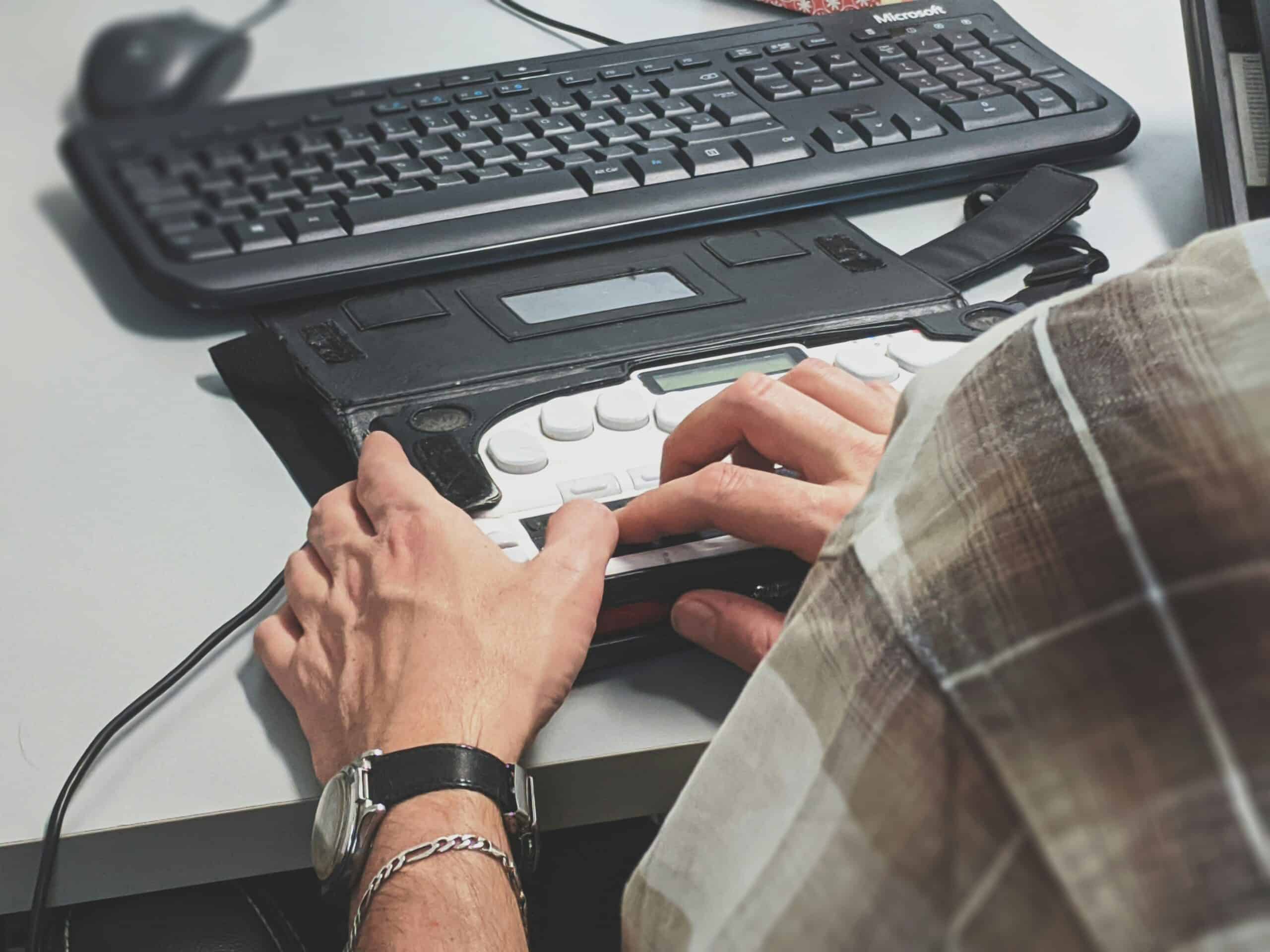
Barrierefreies Webdesign schafft Räume, in denen sich alle Menschen zurechtfinden, auch jene, die auf Screenreader, Tastatursteuerung, leichte Sprache oder Untertitel angewiesen sind.
Das ist kein Extra-Service, sondern eine Grundvoraussetzung für echte Inklusion im digitalen Raum.
Dahinter stehen internationale Standards, allen voran die Web Content Accessibility Guidelines (WCAG 2.2) vom World Wide Web Consortium (W3C).
Diese Richtlinien helfen dabei, Websites, Dokumente, Videos und Anwendungen so zu gestalten, dass sie möglichst vielen Menschen zugänglich sind.
Vorteile für alle Nutzer:innen
Eine barrierefreie Website ist nicht nur für Menschen mit Einschränkungen hilfreich.
Sie bringt auch klare Vorteile für alle Nutzer:innen, und auch für dich als Anbieter.
- Bessere Nutzerführung: Eine klar strukturierte Seite mit gut lesbaren Texten, sichtbarem Fokus und durchdachter Navigation führt zu weniger Absprüngen und höherer Zufriedenheit.
- Mehr Reichweite durch sauberen Code: Barrierefreie Webseiten sind meist auch technisch gut umgesetzt. Das wirkt sich positiv auf SEO aus und hilft, besser gefunden zu werden.
- Zukunftssicherheit: Wer heute schon auf Barrierefreiheit achtet, ist gut vorbereitet auf neue gesetzliche Vorgaben, wie den European Accessibility Act (EAA), der ab Juni 2025 für viele digitale Angebote und Dienstleistungen in der EU zur Pflicht wird. Auch die Schweiz zieht mit dem neuen Barrierefreiheitsgesetz nach, zumindest für den öffentlichen Sektor.
Was ändert sich in der Schweiz ab Juni 2025?
Barrierefreiheit ist in der Schweiz nicht neu.
Schon seit 2004 gibt es das Behindertengleichstellungsgesetz (BehiG), das die Rechte von Menschen mit Behinderungen stärken soll.
Bisher war die Umsetzung in digitalen Bereichen aber oft unklar oder nicht verbindlich.
Das ändert sich jetzt.
Am 28. Juni 2025 tritt in der Schweiz eine Teilrevision des BehiG in Kraft.
Sie verpflichtet Bundesbehörden, Kantone und Gemeinden, ihre Webseiten, Web-Angebote, Online-Dienste, Dokumente und andere digitale Inhalte barrierefrei zugänglich zu machen.
Die Vorgaben betreffen alle staatlichen Stellen, die Informationen oder Dienstleistungen digital zur Verfügung stellen.
Die Revision wurde vom Bundesrat verabschiedet und ist offiziell im Bundesblatt sowie auf Fedlex publiziert.
Wer ist betroffen?
Die neue Regelung gilt für:
- Webseiten und Web-Angebote von Bund, Kantonen und Gemeinden
- Online-Formulare, Videos, PDFs und weitere digitale Dokumente
- Self-Service-Terminals in öffentlichen Gebäuden
- Alle bestehenden Angebote müssen bis spätestens 2030 vollständig angepasst sein
Private Unternehmen, Online-Shops, Software-Anbieter, E-Commerce-Plattformen oder Banken sind vorerst nicht gesetzlich verpflichtet.
Trotzdem besteht Handlungsbedarf, vor allem für Anbieter mit Sitz in der EU oder digitalen Angeboten, die grenzüberschreitend funktionieren.
Denn der European Accessibility Act (EAA) macht Barrierefreiheit für viele dieser Akteure in der EU zur Pflicht, insbesondere im Bereich digitale Produkte, Dienstleistungen und Web-Technologien.
Technische Grundlage: WCAG 2.2 und eCH-Standards
Die Anforderungen basieren auf den Web Content Accessibility Guidelines (WCAG 2.2), herausgegeben vom World Wide Web Consortium (W3C).
In der Schweiz werden diese Standards über sogenannte eCH-Richtlinien konkretisiert.
Sie definieren technische Mindestanforderungen für digitale Barrierefreiheit in der Verwaltung.
Dazu gehören unter anderem:
- Texte, die auch mit Screenreadern verständlich sind
- Navigation, die ohne Maus funktioniert
- Kontraste, die auch bei Sehschwäche lesbar bleiben
- Videos mit Untertiteln
- Alternativtexte (Alt-Texte) für Bilder
- Logisch strukturierte Inhalte, etwa mit einem Inhaltsverzeichnis bei langen Seiten
Warum das wichtig ist
Mit dem neuen Barrierefreiheitsgesetz schafft die Schweiz Klarheit.
Es verpflichtet staatliche Stellen dazu, ihren digitalen Raum für alle Menschen zugänglich zu gestalten und damit echte Teilhabe im Alltag zu ermöglichen.
Das ist nicht nur ein Zeichen für mehr Inklusion, sondern auch ein Schritt in Richtung zukunftssichere Web-Entwicklung.
Auch wenn die gesetzliche Pflicht aktuell nicht für alle gilt:
Für Unternehmen, Software-Anbieter und Betreiber von Online-Shops ergibt sich daraus ein klarer Vorteil.
Wer schon heute auf barrierefreie Websites setzt, verbessert die Nutzerfreundlichkeit, erhöht die Reichweite und erfüllt schon jetzt viele kommende Anforderungen, auch im internationalen Kontext.
Die WCAG-Standards einfach erklärt
Wenn du dich mit Barrierefreiheit beschäftigst, kommst du an einem Begriff nicht vorbei: WCAG.
Die Web Content Accessibility Guidelines sind der internationale Standard, wenn es darum geht, digitale Inhalte barrierefrei zu gestalten.
Entwickelt wurden sie vom World Wide Web Consortium (W3C), einer Organisation, die weltweit an verbindlichen Standards für das Web arbeitet.
Die WCAG geben konkrete Vorgaben, wie Inhalte, Webseiten, Dokumente, Videos, Formulare, Anwendungen und andere digitale Angebote aufgebaut sein müssen, damit sie für möglichst viele Menschen zugänglich sind.
Sie bilden damit die Grundlage für die meisten gesetzlichen Regelungen rund um digitale Barrierefreiheit, auch in der Schweiz und im European Accessibility Act (EAA).
Die drei Konformitätsstufen
Die WCAG-Standards sind in drei Stufen unterteilt.
Jede Stufe beschreibt ein bestimmtes Niveau an Barrierefreiheit.
Je höher die Stufe, desto mehr Anforderungen müssen erfüllt werden.
Stufe A
Stufe A ist die niedrigste der drei WCAG-Konformitätsstufen.
Sie definiert die absoluten Mindestanforderungen, damit eine Website oder ein digitales Angebot überhaupt als barrierefrei eingestuft werden kann.
Wenn diese Stufe nicht erreicht wird, haben viele Menschen mit Behinderungen keinen oder nur sehr eingeschränkten Zugang zu den Inhalten.
Die Anforderungen dieser Stufe lassen sich in der Regel mit wenig Aufwand umsetzen und sollten deshalb immer erfüllt werden, unabhängig von Branche, Plattform oder Umfang der Seite.
Beispielhafte Anforderungen der Stufe A:
- Alternativtexte (Alt-Texte) für Bilder, damit Screenreader die Inhalte visuell nicht wahrnehmbarer Elemente beschreiben können.
- Beschriftete Formulareingabefelder, die Nutzer:innen verstehen können, auch wenn sie keine Maus benutzen.
- Nutzerführung über Tastatur muss zumindest grundlegend möglich sein, z. B. durch Tab-Funktion.
- Keine Inhalte, die automatisch blinken oder flackern, da dies zu Reizüberflutung oder epileptischen Anfällen führen kann.
Stufe AA
Stufe AA gilt international als empfohlener Standard für barrierefreie Websites.
Auch das neue Barrierefreiheitsgesetz in der Schweiz (ab Juni 2025) sowie der European Accessibility Act (EAA) in der EU orientieren sich an dieser Stufe.
Sie bietet ein gutes Gleichgewicht zwischen praktischer Umsetzbarkeit und hoher Zugänglichkeit.
Webseiten, Web-Angebote und Online-Shops, die diese Anforderungen erfüllen, sind für einen deutlich grösseren Nutzerkreis barrierefrei nutzbar.
Die Inhalte sind lesbarer, bedienbarer und strukturierter.
Typische Anforderungen auf Stufe AA:
- Ausreichende Farbkontraste zwischen Text und Hintergrund (z. B. mindestens 4.5:1 bei normalem Text), damit Inhalte auch bei Sehschwächen lesbar bleiben.
- Fokusführungen, die deutlich anzeigen, welches Element gerade per Tastatur aktiv ist.
- Navigation per Tastatur muss vollständig möglich sein, also auch Menüs, Buttons und Formulare.
- Responsives Design für eine zugängliche Darstellung auf verschiedenen Geräten und Bildschirmgrössen.
- Untertitel bei Videos, wenn gesprochene Sprache enthalten ist.
Stufe AAA
Stufe AAA ist die höchste erreichbare Konformitätsstufe der WCAG.
Sie umfasst zusätzliche Anforderungen, die eine Website für nahezu alle Menschen, auch mit komplexen Einschränkungen, zugänglich machen sollen.
In der Realität ist diese Stufe allerdings nicht immer vollständig erreichbar.
Gerade bei dynamischen Inhalten, interaktiven Anwendungen oder komplexen Web-Angeboten (z. B. in E-Commerce, Banking oder Bildung) kann die vollständige Umsetzung von Stufe AAA sehr aufwendig sein.
Deshalb wird sie häufig nicht verpflichtend, sondern nur für bestimmte Bereiche empfohlen, z. B. für zentrale Informationsseiten oder besonders sensible Inhalte.
Beispiele für AAA-Anforderungen:
- Gebärdensprach-Videos, die neben Untertiteln eine zusätzliche visuelle Kommunikationsebene ermöglichen.
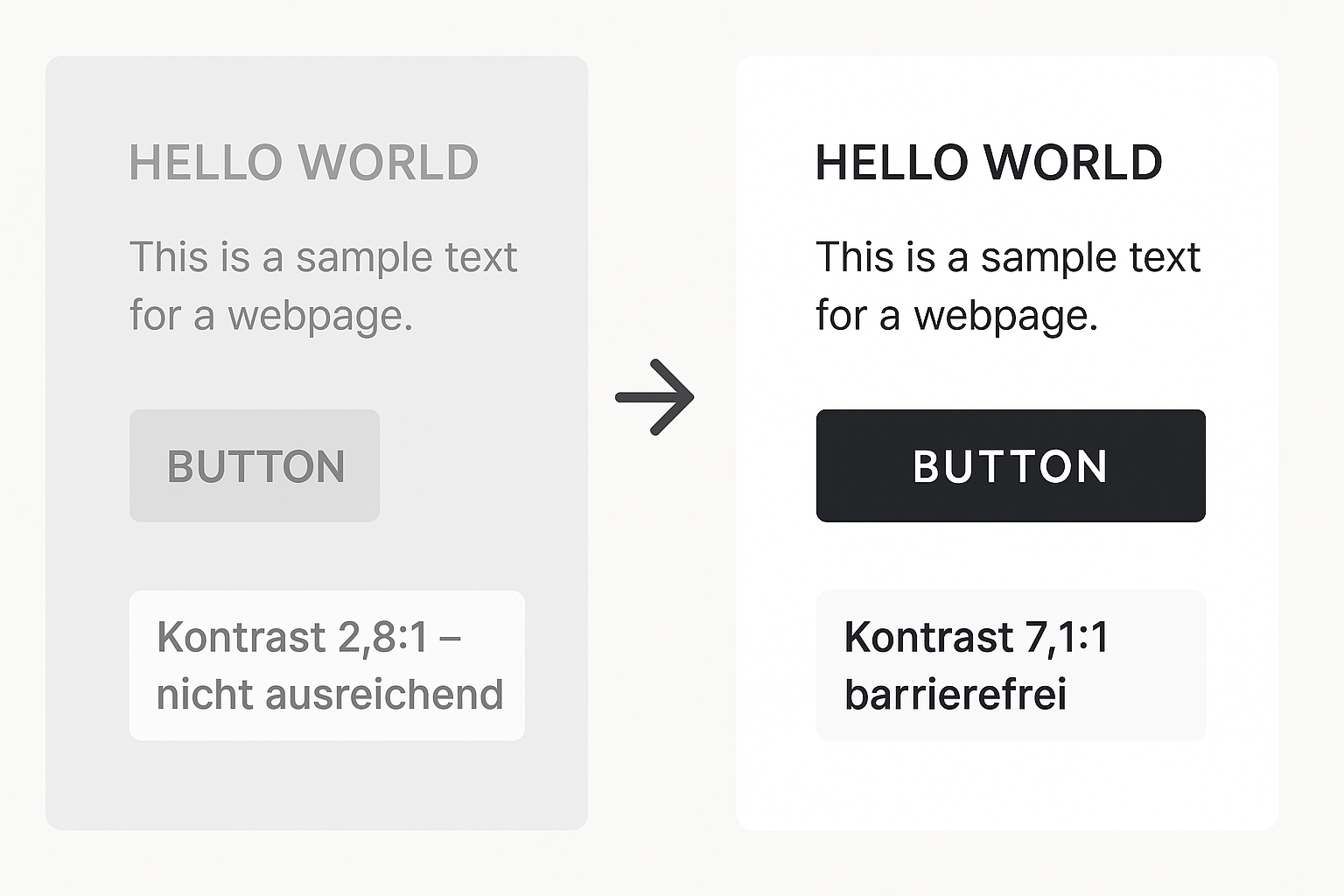
- Erweiterte Farbkontraste von mindestens 7:1 bei normalem Text, um Inhalte auch bei starken Sehbehinderungen lesbar zu halten.
- Erklärung von Fachbegriffen oder Abkürzungen, damit auch Nutzer:innen mit kognitiven Einschränkungen Inhalte verstehen.
- Einfache Sprache oder alternative Inhalte für komplexe Texte.
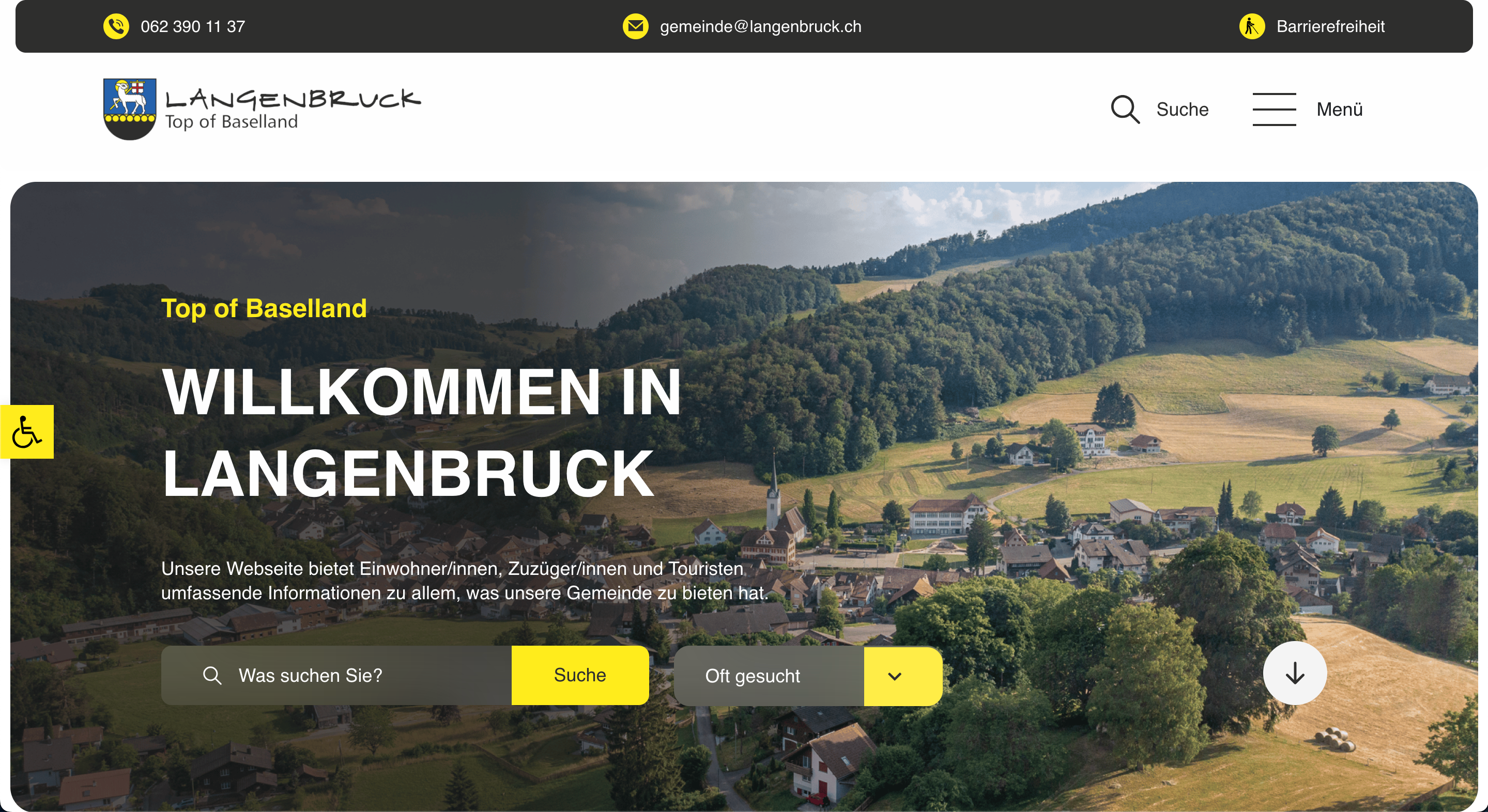
Die Gemeinde Langenbruck geht mit gutem Beispiel voran
Ein konkretes Beispiel, wie digitale Barrierefreiheit in der Schweiz schon heute aktiv umgesetzt wird, ist die Gemeinde Langenbruck im Kanton Basel-Landschaft.
Wir bei Beyondweb durften die neue Website der Gemeinde realisieren und begleiten sie nun bei der Umsetzung der barrierefreien Anpassungen gemäss WCAG 2.2.
Auch wenn die gesetzliche Pflicht zur Barrierefreiheit für Gemeinden erst ab dem 28. Juni 2025 greift und eine Übergangsfrist bis 2030 gilt, wartet Langenbruck nicht bis zur letzten Minute.
Die Gemeinde entscheidet sich bewusst dafür, bereits jetzt die Vorgaben des Barrierefreiheitsgesetzes umzusetzen, aus Verantwortung gegenüber ihren Einwohner:innen und als Zeichen für digitale Teilhabe.
„Barrierefreiheit ist für uns selbstverständlich. Unser digitales Angebot soll allen Menschen offenstehen, unabhängig von Alter oder Einschränkungen. Wir wollen, dass sich alle Bürgerinnen und Bürger von Langenbruck angesprochen fühlen. Und das nicht erst 2030, sondern jetzt.“
Hector Herzig, Gemeindepräsident Langenbruck

Warum dieses Beispiel relevant ist
Langenbruck zeigt, wie Gemeinden und öffentliche Institutionen frühzeitig handeln können, ohne unnötigen Druck kurz vor Fristablauf.
Das ist nicht nur gesetzeskonform, sondern stärkt auch das Vertrauen in digitale Kommunikation und den Servicecharakter öffentlicher Websites.
Du möchtest wissen, wie auch deine Gemeinde oder dein Unternehmen davon profitieren kann?
Dann nimm gerne Kontakt mit uns auf.
Wir beraten dich und helfen dir bei der Umsetzung.
So setzt du Barrierefreiheit richtig um
Wenn du eine barrierefreie Website erstellen oder verbessern willst, brauchst du klare Schritte.
Viele Anforderungen aus den WCAG 2.2 lassen sich auch ohne grosses Budget umsetzen.
Gerade im Hinblick auf das Inkrafttreten des neuen Barrierefreiheitsgesetzes in der Schweiz im Juni 2025 und den European Accessibility Act (EAA) in der EU, lohnt sich der Einstieg in die praktische Umsetzung.
Die folgenden vier Punkte gehören zu den wichtigsten Grundlagen und sollten in keinem Projekt fehlen:
1. Kontrastwerte prüfen
Damit Texte für alle Menschen lesbar sind, brauchen sie ausreichenden Kontrast zum Hintergrund.
Personen mit Sehbehinderungen oder Farbschwächen können Inhalte sonst nur schwer oder gar nicht erfassen.
Die WCAG 2.2 definiert klare Standards:
Für normalen Fliesstext ist ein Mindestkontrast von 4.5:1 erforderlich.
Für grössere Texte (ab 18pt) reicht 3:1.
Diese Werte lassen sich einfach mit Tools wie dem WebAIM Contrast Checker prüfen.
Achte auf:
- Lesbarkeit bei schwachem Licht
- gute Farbwahl für Buttons, Links und Navigationselemente
- keine alleinige Nutzung von Farbe zur Informationsvermittlung (z. B. rot = Fehler)
Gerade bei stark gestalteten Webseiten, E-Commerce-Plattformen oder Onlineshops ist das ein häufiges Problem, das sich aber mit kleinen Anpassungen leicht lösen lässt.

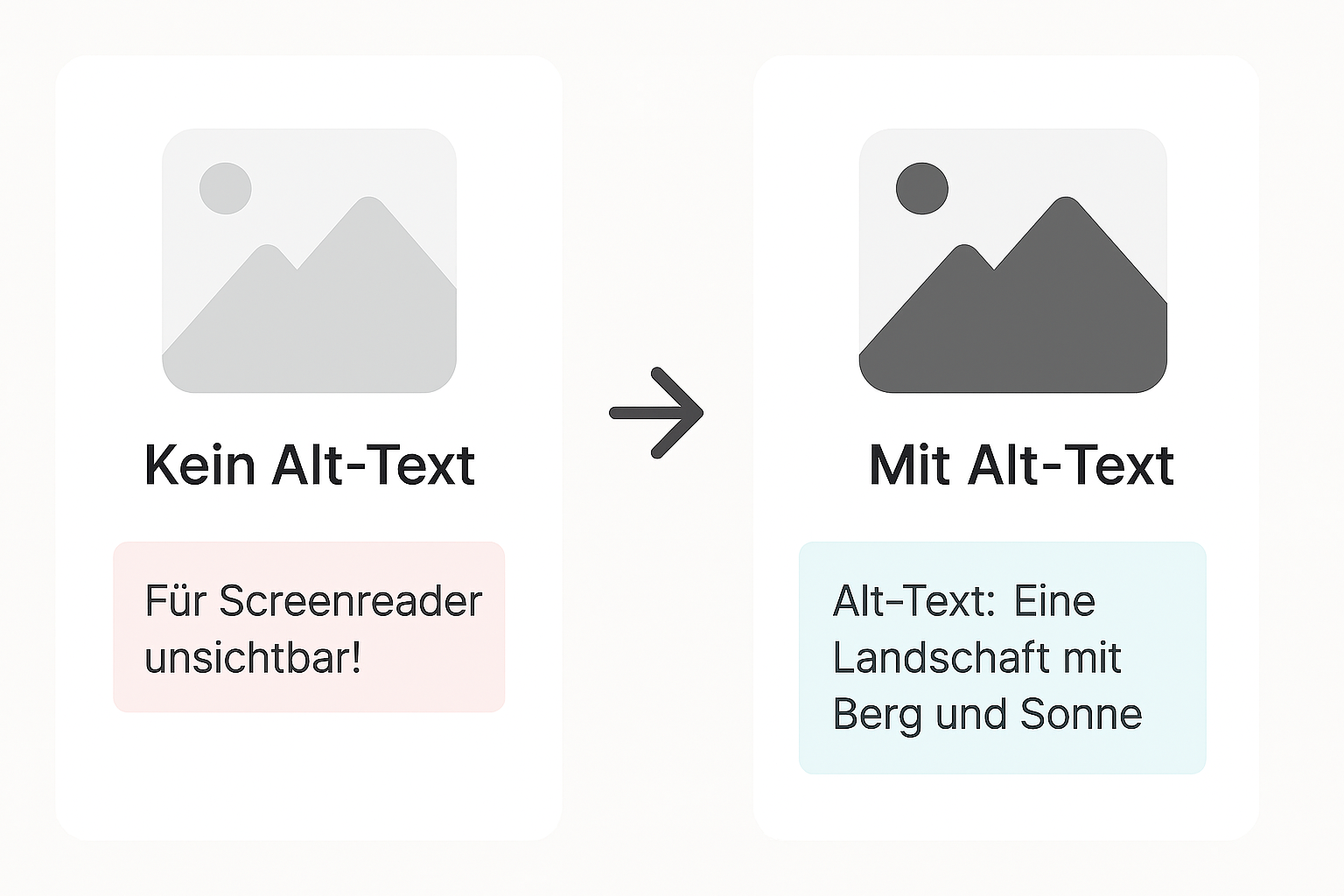
2. Alternative Texte für Bilder
Alt-Texte sind kurze Beschreibungen von Bildern, die über den HTML-Tag alt=»» eingefügt werden.
Sie helfen vor allem Screenreader-Nutzer:innen, Inhalte zu verstehen, die sie visuell nicht wahrnehmen können.
Was viele nicht wissen:
Ein Bild ohne Alt-Text bleibt für Menschen mit Sehbehinderungen einfach unsichtbar.
Es liefert keinen Kontext und kann wichtige Informationen verschlucken.
Wichtig ist:
- Alle relevanten Bilder brauchen einen inhaltlich sinnvollen Alt-Text
- Dekorative Bilder, die keine Information tragen, bekommen ein leeres Alt-Attribut (alt=»»), damit sie vom Screenreader übersprungen werden
Gerade für Produkte in Online-Shops, visuelle Anleitungen, Anwendungen und PDF-Dokumente ist das eine wichtige Voraussetzung für digitale Barrierefreiheit.

3. Tastaturbedienbarkeit sicherstellen
Nicht alle Menschen können eine Maus benutzen.
Einige navigieren mit Tastatur, Touchgeräten oder anderen Hilfsmitteln.
Eine barrierefreie Website muss deshalb vollständig per Tastatur bedienbar sein.
Das bedeutet:
- Alle Menüpunkte, Links, Buttons und Formularelemente müssen mit der Tab-Taste erreichbar sein
- Die aktuell aktive Auswahl muss sichtbar hervorgehoben sein (z. B. mit einem gut erkennbaren Fokusrahmen)
- Inhalte dürfen sich nicht verändern, nur weil man durch die Seite tappt.
Das klingt technisch schwierig, lässt sich aber gut mit einfachen HTML-Standards und wenig zusätzlichem CSS umsetzen.
Besonders wichtig ist das für Self-Service-Terminals, Banken, Software-Oberflächen und alle Web-Angebote, bei denen Nutzer:innen aktiv etwas eingeben oder bedienen müssen.
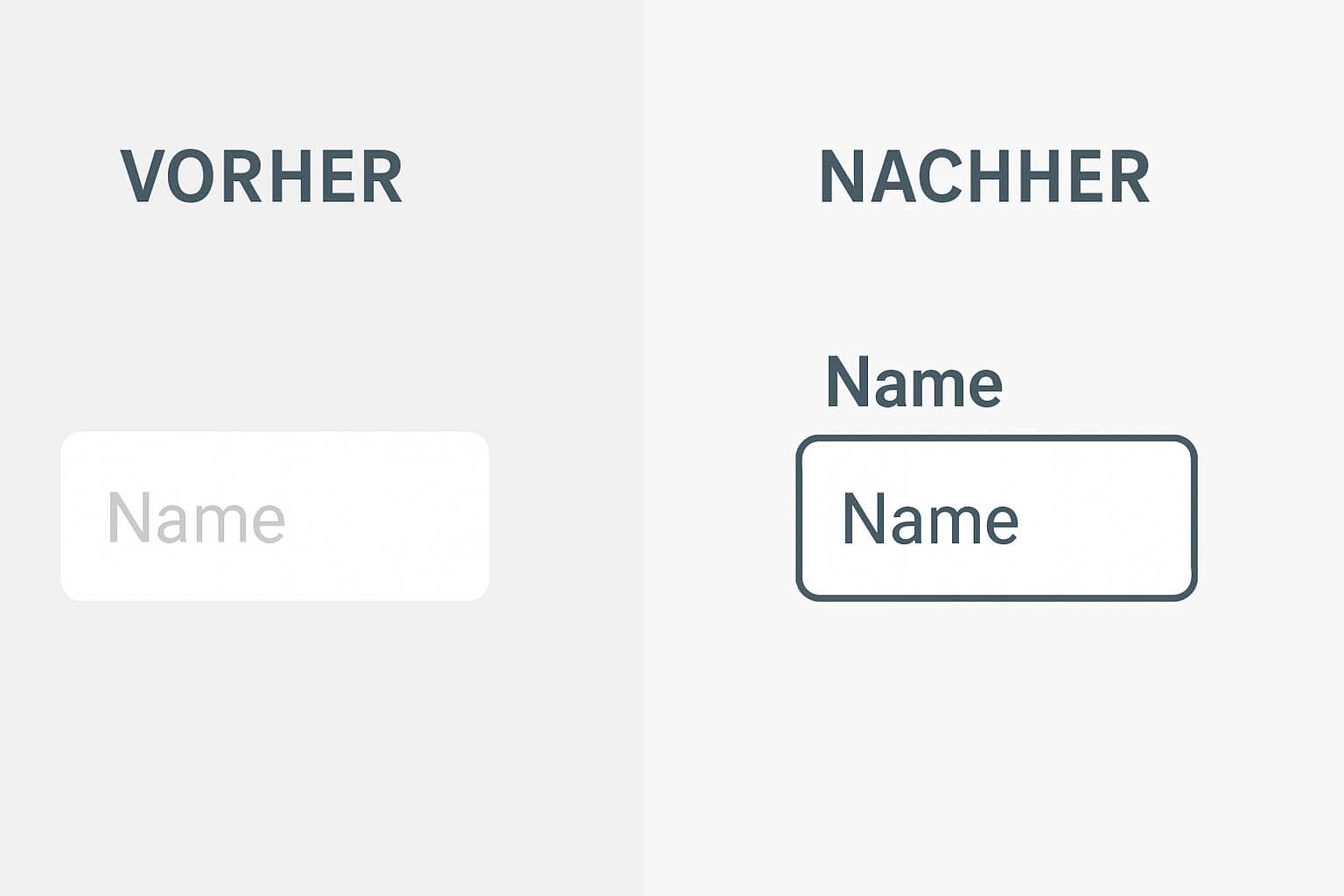
4. Formulare und interaktive Elemente
Formulare sind für viele Menschen eine Hürde, besonders, wenn sie nicht klar beschriftet oder schwer zu bedienen sind.
Für digitale Barrierefreiheit ist es wichtig, dass alle Formularelemente korrekt mit Labels verknüpft sind und Fehlermeldungen klar verständlich kommuniziert werden.
Achte auf:
- Jedes Eingabefeld braucht ein eindeutiges Label (am besten mit for=»id» im HTML verknüpft)
- Fehlermeldungen müssen sichtbar, verständlich und präzise formuliert sein (nicht nur „Fehler“)
- Es darf nicht passieren, dass ein Formular nur mit der Maus abgeschlossen werden kann
Gerade bei Kontaktformularen, Registrierungen, Check-outs in Onlineshops oder komplexeren Web-Anwendungen muss man darauf achten.
Wer hier auf Barrierefreiheit achtet, verbessert gleichzeitig auch die Usability für alle Nutzer:innen und verringert Abbrüche.

Tools zur Prüfung deiner Website
Wenn du eine barrierefreie Website 2025 umsetzen willst, musst du nicht alles selbst kontrollieren.
Es gibt hilfreiche Tools, mit denen du deine Webseite, deinen Online-Shop oder deine Web-Anwendung schnell und effizient auf Barrieren testen kannst.
Viele dieser Tools basieren auf den offiziellen Web Content Accessibility Guidelines (WCAG 2.2) des World Wide Web Consortium (W3C).
Gerade im Hinblick auf die kommenden gesetzlichen Vorgaben in der Schweiz (BehiG, ab Juni 2025) und den European Accessibility Act (EAA) solltest du wissen, wo du stehst, besonders wenn du digitale Produkte, Dienstleistungen, Dokumente oder Self-Service-Angebote veröffentlichst.
WAVE Accessibility Tool
Das WAVE Tool wird vom amerikanischen WebAIM-Institut entwickelt und ist eines der am häufigsten genutzten Analysewerkzeuge für digitale Barrierefreiheit.
Du gibst einfach deine URL ein, und das Tool zeigt dir visuell direkt auf der Seite, wo es Probleme gibt, zum Beispiel fehlende Alt-Texte, zu geringe Kontrastwerte oder fehlende Labels bei Formularfeldern.
Es funktioniert direkt im Browser, ganz ohne Installation.
Ideal für:
- erste Tests bei kleineren Websites
- schnelle Überprüfung einzelner Seiten
- Entwickler:innen, Designer:innen und Agenturen, die visuell arbeiten

Google Lighthouse (Accessibility Score)
Google Lighthouse ist ein kostenloses Audit-Tool, das direkt in Chrome DevTools integriert ist.
Es prüft Webseiten auf verschiedene Aspekte, unter anderem auch Accessibility.
Der Accessibility Score gibt dir einen Überblick, wie gut deine Seite den WCAG-Kriterien entspricht.
Das Tool identifiziert unter anderem:
- fehlende Beschriftungen
- Probleme bei der Tastaturnavigation
- fehlerhafte oder unzugängliche Formularelemente
Lighthouse ist besonders nützlich, wenn du zusätzlich auch Performance, SEO und Best Practices im Blick behalten willst.
Ideal für:
- Entwicklungs-Teams
- Onlineshops und komplexere Web-Anwendungen
- Seiten, die regelmässig technisch analysiert werden sollen

axe DevTools
axe DevTools ist ein professionelles Tool für die tiefere Prüfung und Fehlersuche.
Es gibt eine kostenlose Browser-Erweiterung, aber auch eine kostenpflichtige Pro-Version für Teams.
Das Tool prüft sehr genau auf WCAG 2.2-Konformität, zeigt den betroffenen Code und erklärt verständlich, wie du Probleme beheben kannst.
Es ist besonders gut geeignet für technische Teams, die Barrierefreiheit direkt im Entwicklungsprozess mitdenken wollen.
Ideal für:
- Software-Anbieter
- Technische Dienstleister
- Unternehmen mit internen Entwicklerteams oder Agenturen mit Fokus auf barrierefreie Web-Angebote

Warum du auch ohne gesetzliche Pflicht handeln solltest
Aktuell betrifft die gesetzliche Pflicht zur Barrierefreiheit in der Schweiz vor allem den öffentlichen Sektor.
Private Unternehmen, Online-Shops, Software-Anbieter oder Dienstleister aus Bereichen wie Banken, E-Commerce oder Bildung sind (noch) nicht direkt betroffen.
Aber das sollte kein Grund sein zu warten.
Im Gegenteil: Wer sich jetzt mit den Anforderungen der digitalen Barrierefreiheit beschäftigt, sichert sich klare Vorteile.
Wettbewerbsvorteil
Eine barrierefreie Website ist nicht nur für Menschen mit Einschränkungen besser.
Sie ist klarer aufgebaut, einfacher zu bedienen und technisch sauberer umgesetzt.
Das macht sie für alle Nutzer:innen angenehmer, und das wirkt sich direkt auf die Performance aus.
- Positive User Experience sorgt für mehr Vertrauen, längere Verweildauer und niedrigere Absprungraten.
- Gerade bei Online-Shops, Onboarding-Prozessen, Buchungssystemen oder Web-Anwendungen führt das oft zu einer höheren Conversion Rate.
- Wer die eigene Zugänglichkeit verbessert, bindet unterschiedliche Zielgruppen stärker, z. B. ältere Menschen, Menschen mit temporären Einschränkungen oder Nutzer:innen mit geringerer technischer Erfahrung.
Unternehmen, die inklusive digitale Angebote schaffen, zeigen Verantwortung und positionieren sich klar im Markt.
Rechtssicherheit
Auch wenn für dein Unternehmen aktuell keine gesetzliche Pflicht besteht:
Die Rahmenbedingungen ändern sich.
Mit dem European Accessibility Act (EAA) entstehen in der EU schon jetzt neue Vorgaben für digitale Produkte, Web-Angebote und Dienstleistungen, unter anderem für Software-Lösungen, E-Commerce-Plattformen, Banken und Self-Service-Terminals.
Wer international tätig ist oder digitale Inhalte grenzüberschreitend anbietet, sollte sich jetzt vorbereiten.
Denn:
- Frühzeitige Umsetzung spart später hohe Kosten, die bei kurzfristigen Anpassungen entstehen können.
- Du vermeidest rechtliche Risiken wie Abmahnungen oder Beschwerden, z. B. bei barrierefreien PDFs, fehlenden Alt-Texten oder nicht zugänglichen Formularen.
- Du zeigst, dass dein Unternehmen nicht nur reagiert, sondern proaktiv handelt, und das schafft Vertrauen bei Kund:innen, Partnern und Behörden.
Vorreiterrolle und Verantwortung
In vielen Branchen ist das Thema digitale Barrierefreiheit noch unterrepräsentiert.
Wer jetzt in die Umsetzung geht, schafft einen Vorsprung.
Eine barrierefreie Website 2025, die bereits den Anforderungen aus dem Barrierefreiheitsgesetz in der Schweiz oder dem EAA entspricht, ist ein Zeichen für Qualität, Zukunftsorientierung und soziale Verantwortung.
Und nicht zuletzt: für eine offene und zugängliche digitale Welt, in der niemand ausgeschlossen wird.
Fazit: Barrierefreiheit ist mehr als ein Trend
Barrierefreiheit ist ab Juni 2025 in der Schweiz für öffentliche Stellen gesetzlich vorgeschrieben.
Doch auch darüber hinaus wird das Thema für immer mehr Bereiche relevant.
Für Unternehmen, Online-Shops, Software-Anbieter und Agenturen ist jetzt der richtige Moment, um sich mit den Vorgaben, Richtlinien und der praktischen Umsetzung auseinanderzusetzen.
Nicht nur, weil Gesetze folgen könnten, sondern weil barrierefreie Websites besser nutzbar, zukunftssicher und ein Zeichen für Verantwortung sind.
Wer früh handelt, sichert sich klare Vorteile: rechtlich, strategisch und wirtschaftlich.
Es geht nicht nur darum, Menschen mit Behinderungen den Zugang zu erleichtern.
Es geht darum, digitale Angebote für alle zugänglich zu machen und damit mehr Menschen zu erreichen.
Wenn du dabei Unterstützung brauchst, beraten wir dich bei Beyondweb gerne.
Gemeinsam machen wir dein Webangebot inklusiver.